「ヘッダーメニューの追加」と「固定的なウェブページの作成」を解説してきましたが、それに関連して、コピーライトなど記載しておくケースが多い、「フッターメニューの追加」の方法をご説明します。
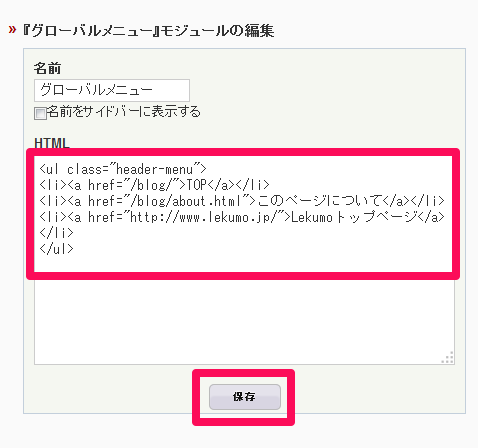
ヘッダーメニュー追加と同じように、管理画面上部の [ブログ管理] - [デザイン] をクリックし、デザインページで [表示項目を選択] をクリックする。

「表示項目を選択」ページの「カスタムHTML」項目で [モジュールを追加] をクリックする。
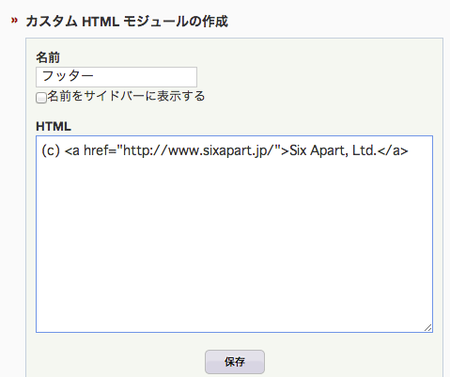
名前は「フッター」にし、HTMLの部分にはブログのフッターに表示したい文字列などを入力する。
(ここではコピーライトとリンクを設置しています。)
(c) <a href="http://www.sixapart.jp/">Six Apart, Ltd.</a>
[保存] ボタンをクリックする

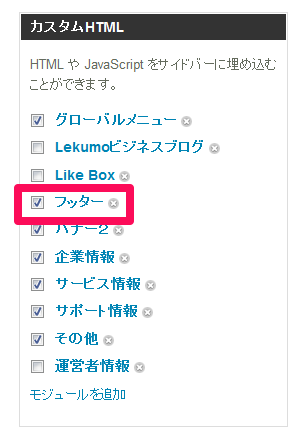
保存後に [フッター] にチェックを入れる。

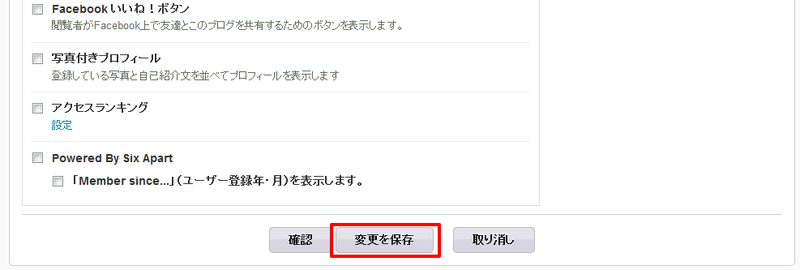
ページ下までスクロールし [変更を保存] ボタンをクリックする。

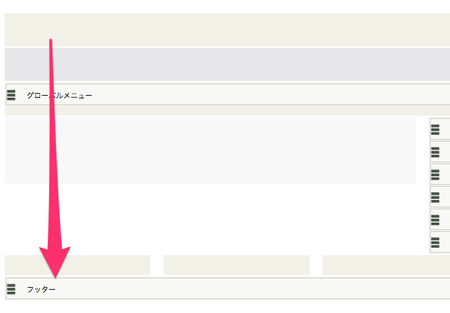
次に [並べ方を変更] をクリックする。

先ほど追加したフッターが一番上に表示されているので、一番下にドラッグ&ドロップで移動する。
[変更を保存] ボタンをクリックしブログを確認する。

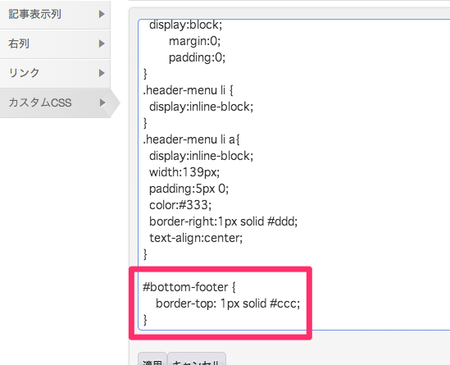
このままだと区切りが無くわかりにくいため、 [カスタムCSSウィザード] の「カスタムCSS」項目に以下の内容を追記する。
#bottom-footer {
border-top: 1px solid #ccc;
}
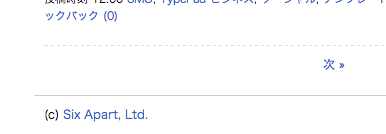
[適用] ボタンをクリックし、右上の [変更を保存] をクリックするとページに反映され、以下のようになります。

以上でフッター設置の完了です。利用規約やプライバシーポリシーなどのリンクもここに記載することもあります。
次回は「ヘッダーバナー画像の設置方法」をご紹介します。