会社のブログである以上、ぱっと見で「ビジネスっぽい印象」は出したいですよね。そのためにまずできることが、”トップのタイトル画像を変更する”です。
ブログのタイトル部分に(自分で用意した)背景画像を設定すると、ブログの印象を大きく変えることができます。
背景画像は、カスタムCSSウィザードのカスタムCSSで、以下のコードを貼り付けることで実現できます。
#banner {
padding:0;
margin:0 0 10px;
border:0;
-webkit-border-radius:0; -moz-border-radius:0; border-radius:0;
}
#banner-inner {
background:url("http://biz.typepad.jp/tbb/files/biz011chair.jpg") no-repeat scroll center top;
font-family:Georgia,"Hiragino Mincho Pro W3","ヒラギノ明朝 Pro W3",serif,"MS 明朝";
height:150px;
}
.banner-group{
margin-left:20px;
}
#banner h1 {
font-size:2.5em;
font-weight:bold;
display:block;
margin:40px 0 0 0;
}
#banner #banner-description {
color:#444;
}
#banner h1 a {
color:#333;
}
画像に関しては、上記ソースコード内の以下 URL になっているところを、独自で用意した画像に差し替えることで変更できます。
http://biz.typepad.jp/tbb/files/biz011chair.jpg
推奨画像
幅:960px
高さ:170px
※幅と高さは、「きっちりこのとおりでないとダメ!」とかではありません。自動でサイズ調整してくれるので、ご安心を。
画像については、あらかじめ用意してファイルマネージャでアップロードしておいてください。
ファイルマネージャにアップロードする手順は以下の通りです。
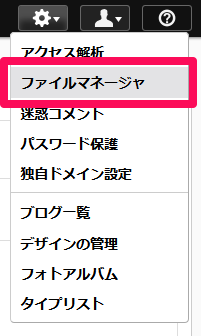
画面上部のメニューから、 [設定(歯車マーク)] - [ファイルマネージャ] をクリックする

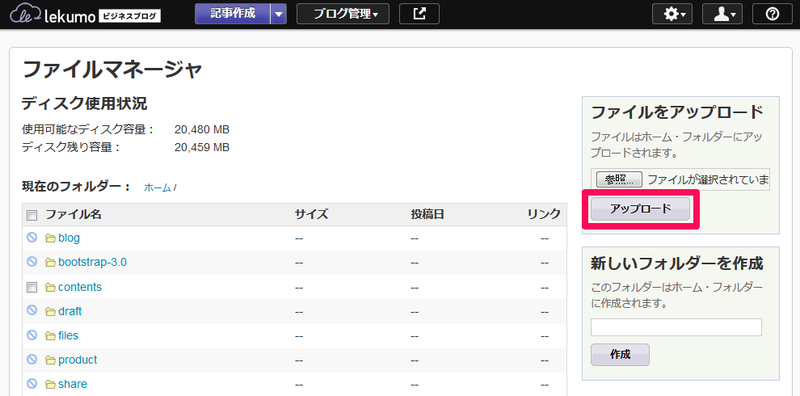
「ファイルをアップロード」項目の [参照] ボタンをクリックし、背景用の画像を選択する

[アップロード] をクリックする

画像が用意できたら、画像 URL をメモして最初に記載したソースコードを貼付けます。詳細な手順は以下の通りです。
ソースコードをコピーする
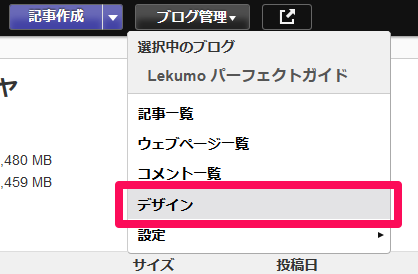
画面上部のメニューから [ブログ管理] - [デザイン] をクリックする

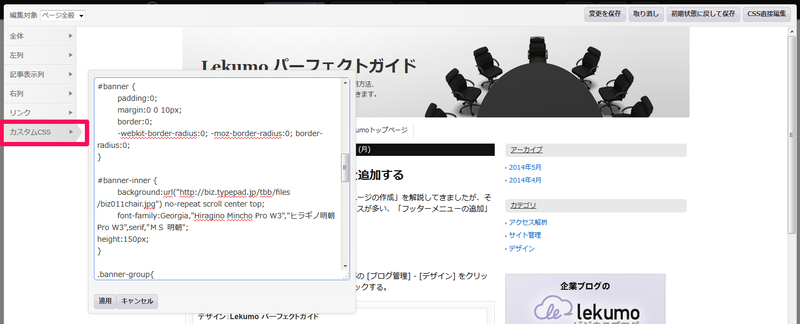
[カスタムCSSウィザード] をクリックする

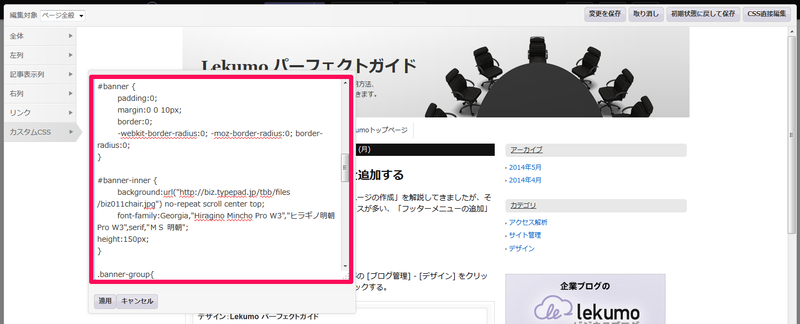
左メニューの [カスタムCSS] をクリックする

入力項目にコピーしたソースコードを貼付ける

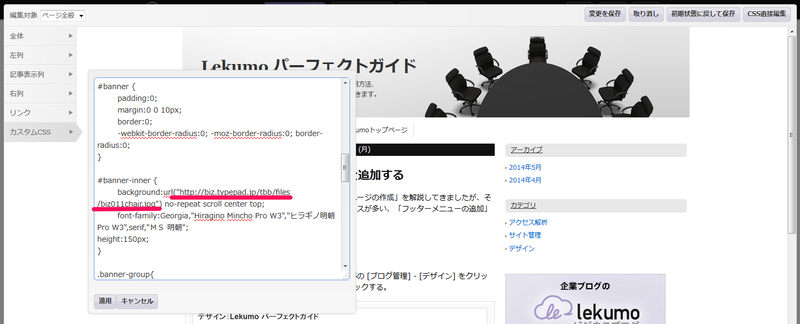
画像 URL の部分を、アップロードした画像の URL に書き換える

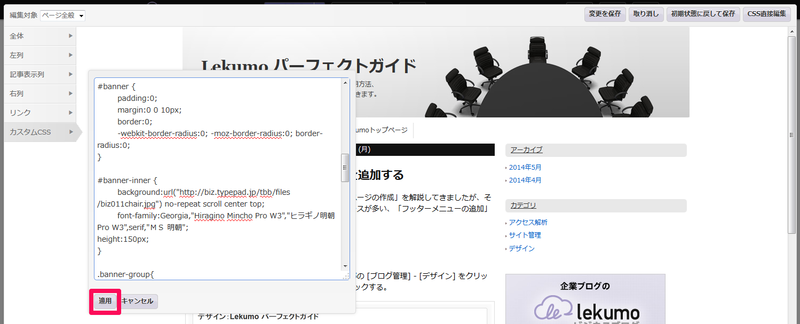
[適用] ボタンをクリックする

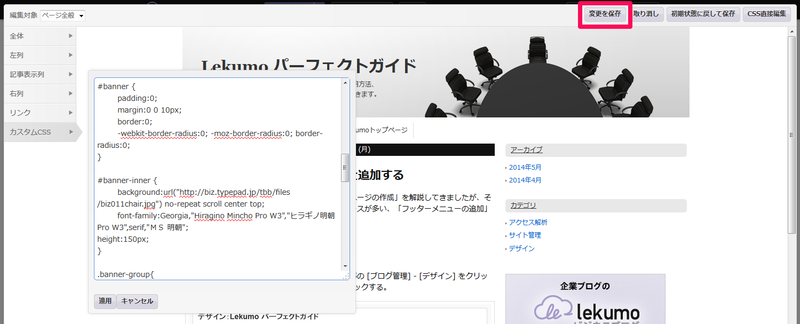
右上の [変更を保存] ボタンをクリックする

表示を確認してください。
以上で、ヘッダー部分の背景画像の調整は完了です。
