ブログを書き続けていると、イメージ画像を記事の冒頭に置いて、見栄えを良くしたくなるものですが、皆さんはそういうときどうされていますか?
ただ写真を貼り付けるだけでは物足りなくないですか?せっかくですから、ちょっとばかり気の利いた写真を用意したいですよね。
そこで今回は、以下のような、「写真とテキストを組み合わたイメージ画像」の作成方法を紹介します。
この内容を応用して、バナー画像やヘッダー画像など作成してみてください。

- 編集したい画像を用意する
- フリーの画像編集ソフト、GIMP をダウンロードし、インストールする
※ 途中英語のメニューが表示される場合がありますが、インストールが完了するとすべて日本語で利用できます。 - GIMP を起動する
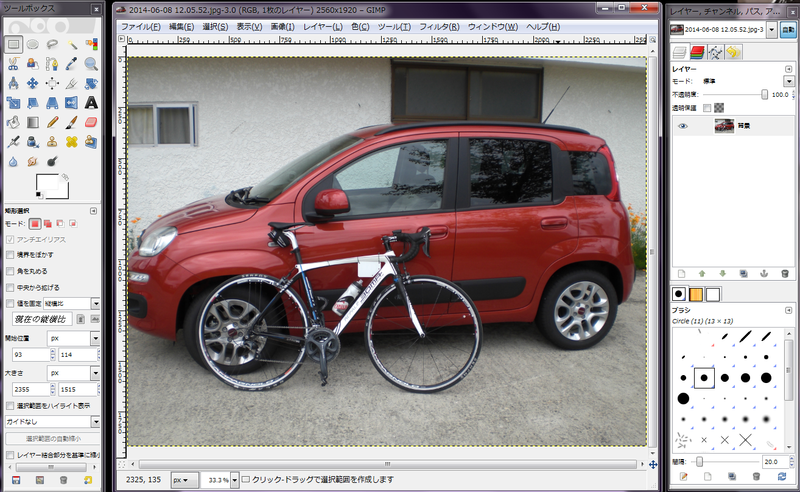
- 編集したい画像をドラッグして GIMP の編集画面上で開く
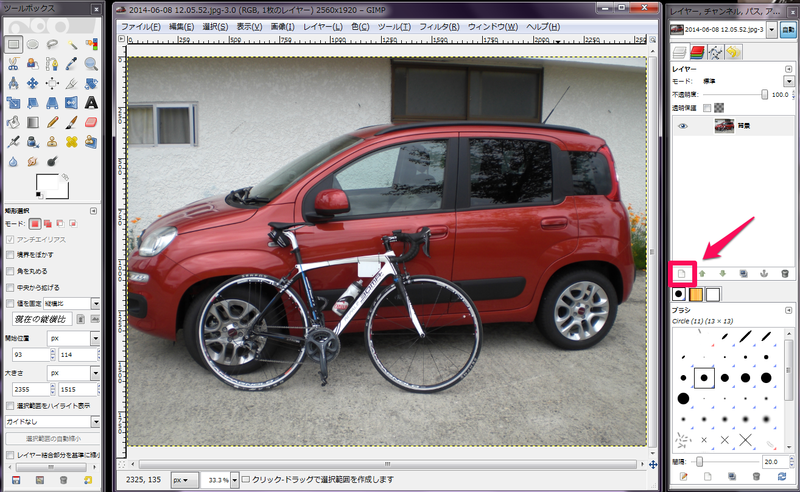
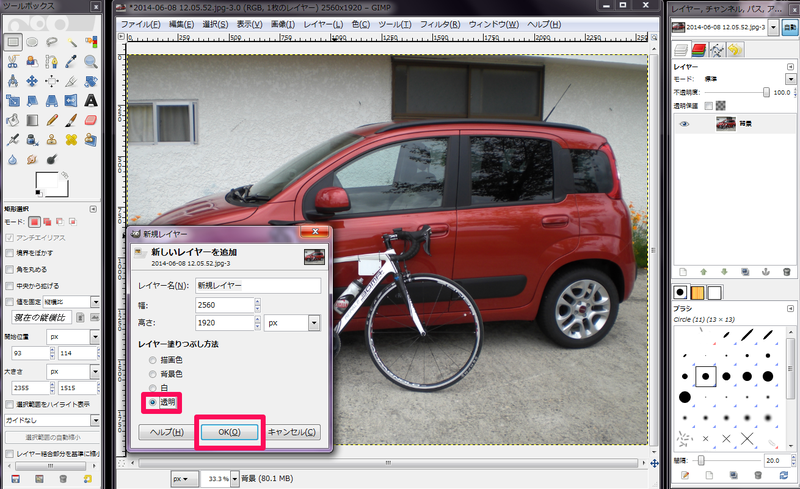
- 新規レイヤー作成ボタンをクリックする
- 新規レイヤー作成画面が表示されるので、「レイヤーの塗りつぶし方法」>「透明」を選択し「OK」をクリックする
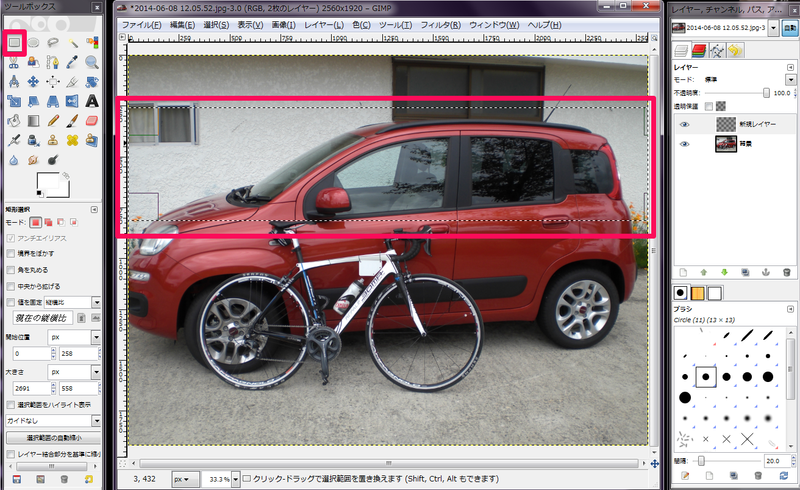
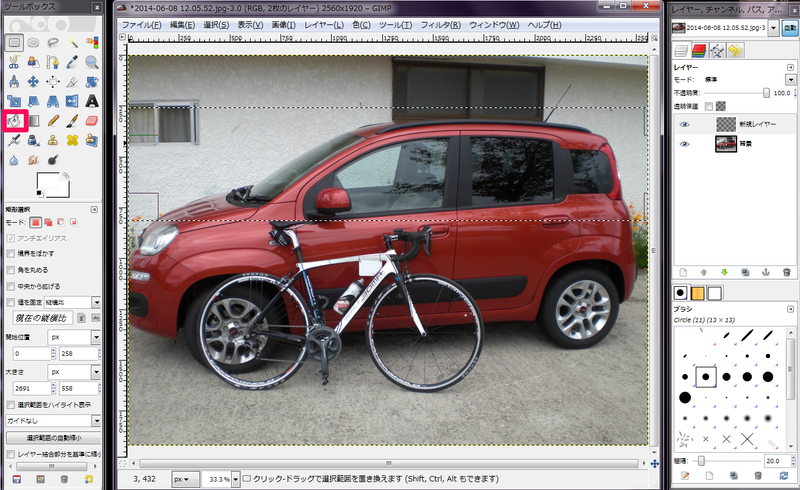
- 範囲選択ツールをクリックして、ドラッグで画像上部を3分の1程度選択する
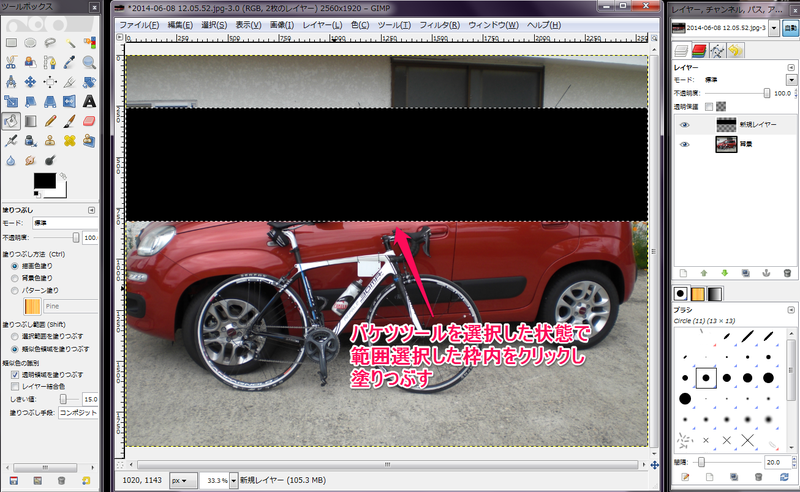
- バケツツールを選択する
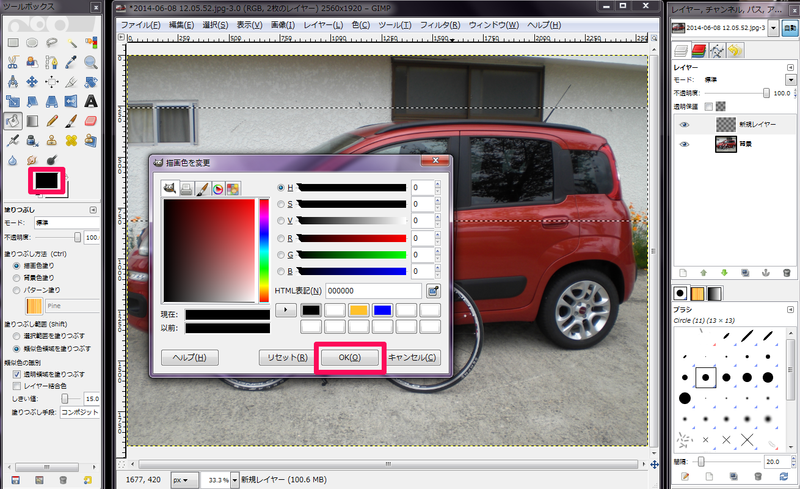
- 色指定ツールを選択し、「描画色を変更」画面で黒を選択し、「OK」をクリックする
- バケツツールを選択した状態で、範囲選択した枠内をクリックする
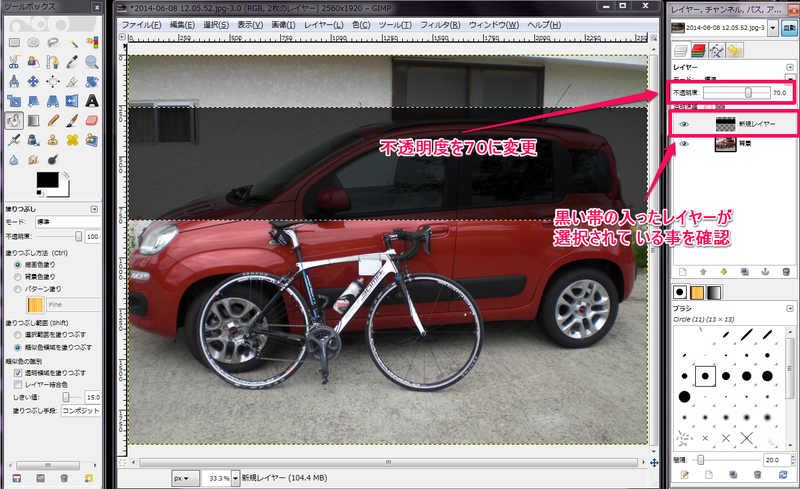
- 黒で塗りつぶしたレイヤー(黒い帯の入ったレイヤー)が選択されている事を確認し、「不透明度」を「70」に設定する
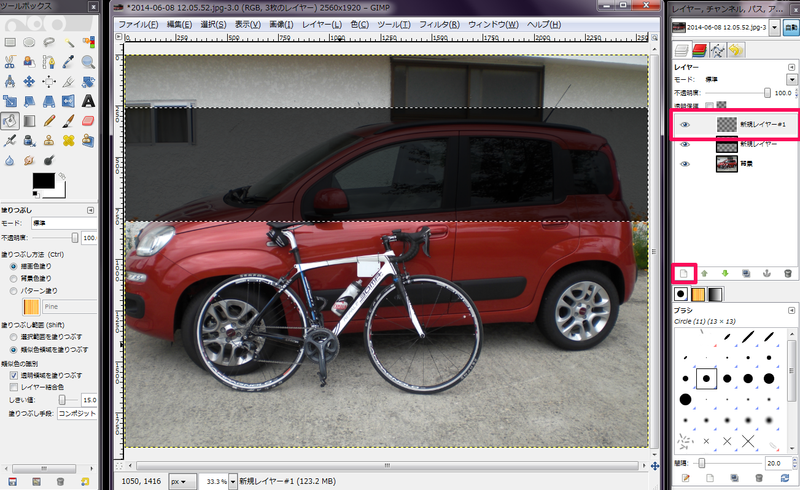
- 新規レイヤー作成ボタンをクリックし、新規レイヤーを作成する
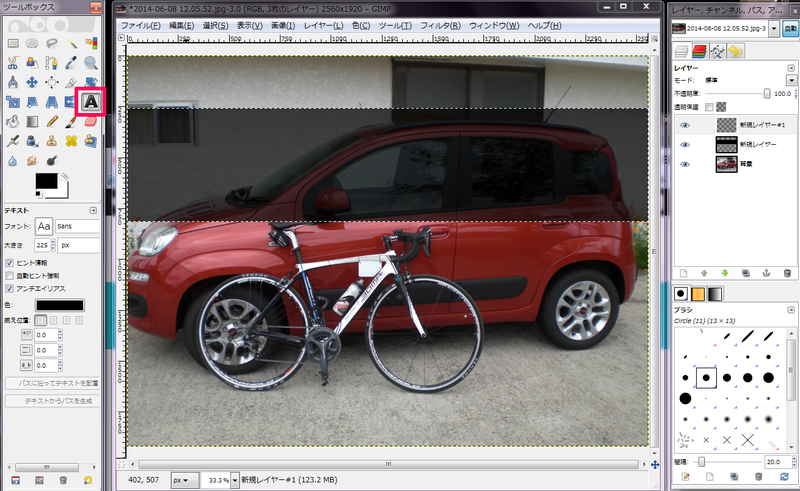
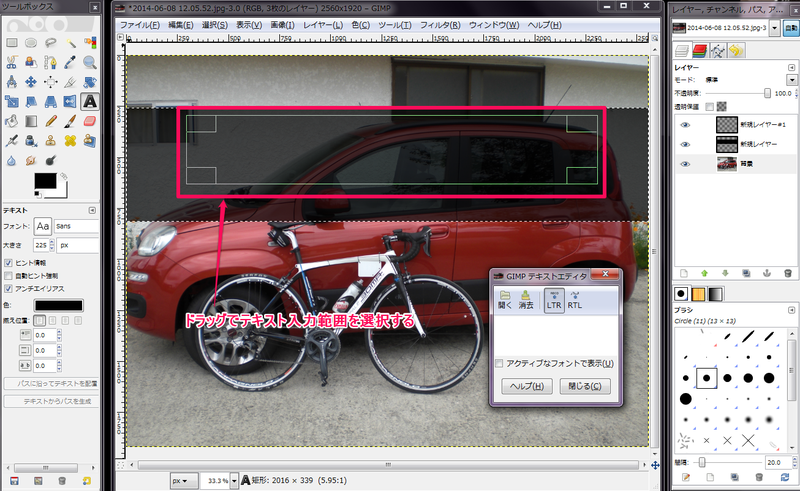
- テキスト入力ツールを選択する
- ドラッグでテキスト入力範囲を選択する
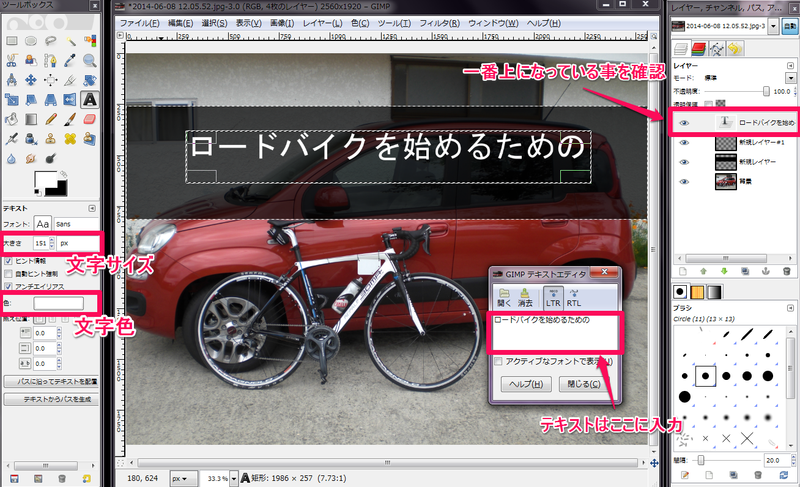
- 「GIMPテキストエディタ」にテキストを入力する
※ テキストを入力する際は、テキストレイヤーが一番上になっている事を確認してください。
※ 文字サイズ、文字色は必要に応じて変更してください。
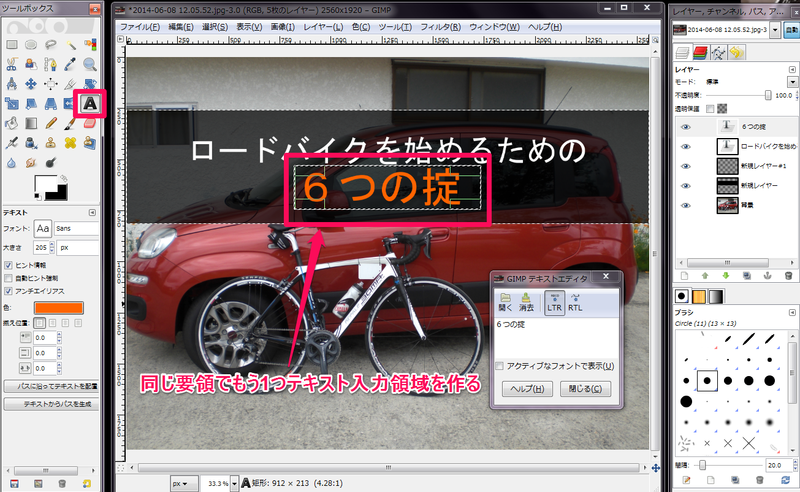
- 色の違うテキストを入力するため、一度別のツールを選択してから再度テキスト入力ツールを選択しドラッグでテキスト入力範囲を選択する
引き続き、先ほどと同じ要領でテキストを入力してください。
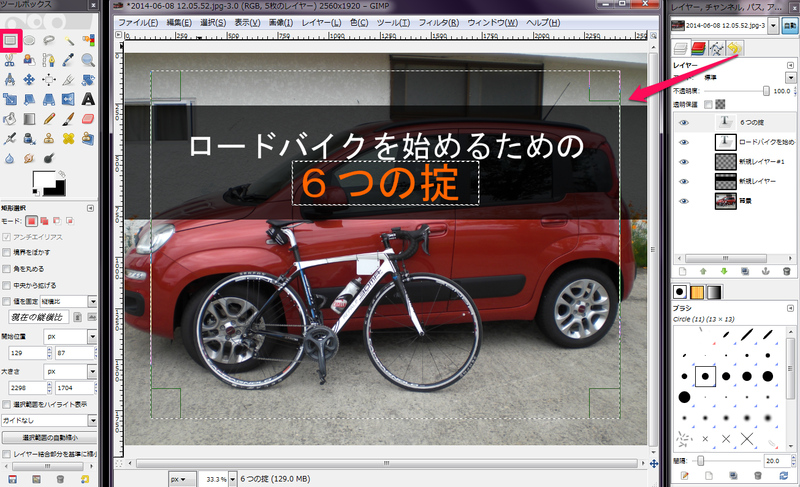
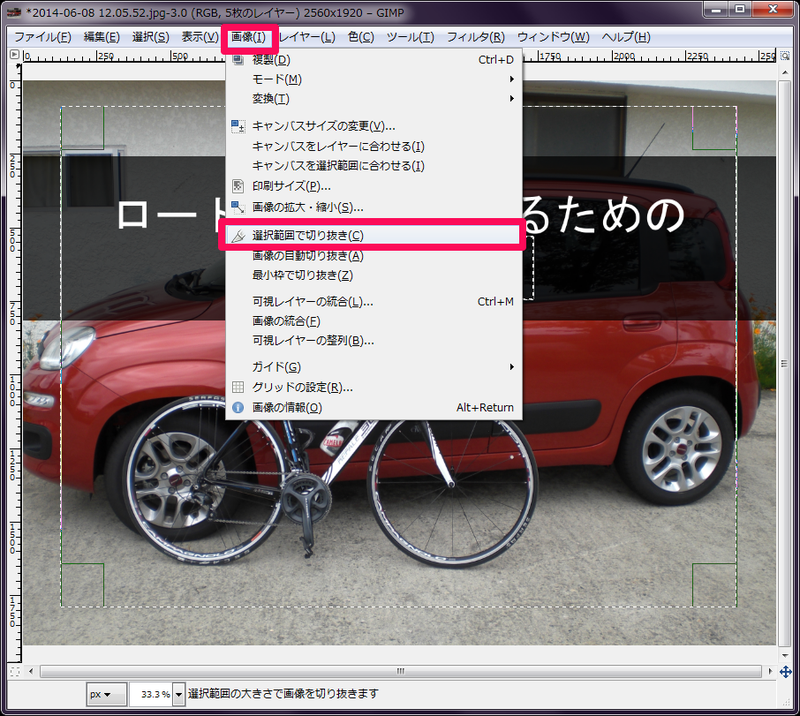
- 画像を適切な範囲で切り取るために、選択範囲ツールを選択し、残したい範囲をドラッグで選択する
- 画面上の「画像」>「選択範囲で切り抜き」をクリックする
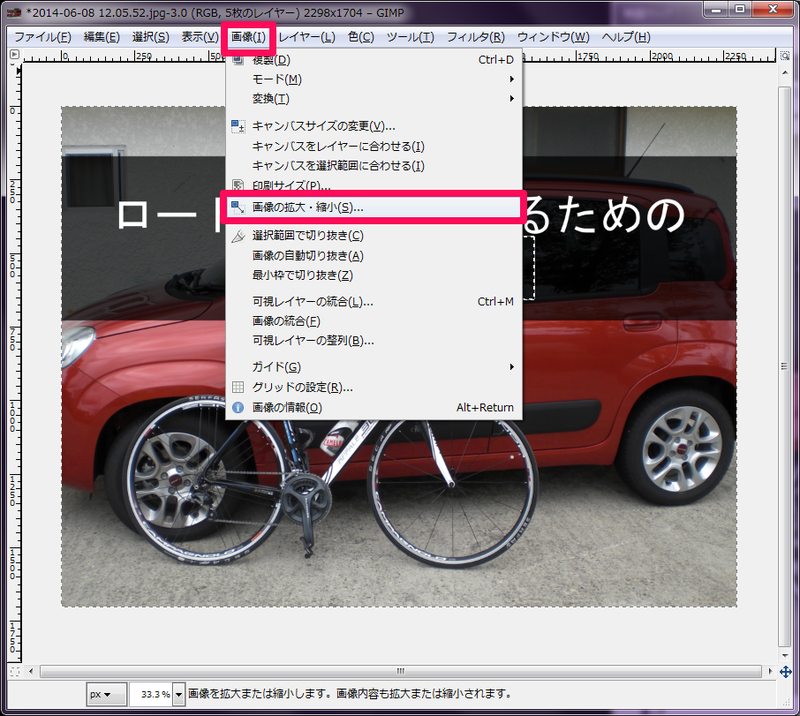
- 画像のサイズを整えるために画面上の「画像」>「画像の拡大・縮小」をクリックする
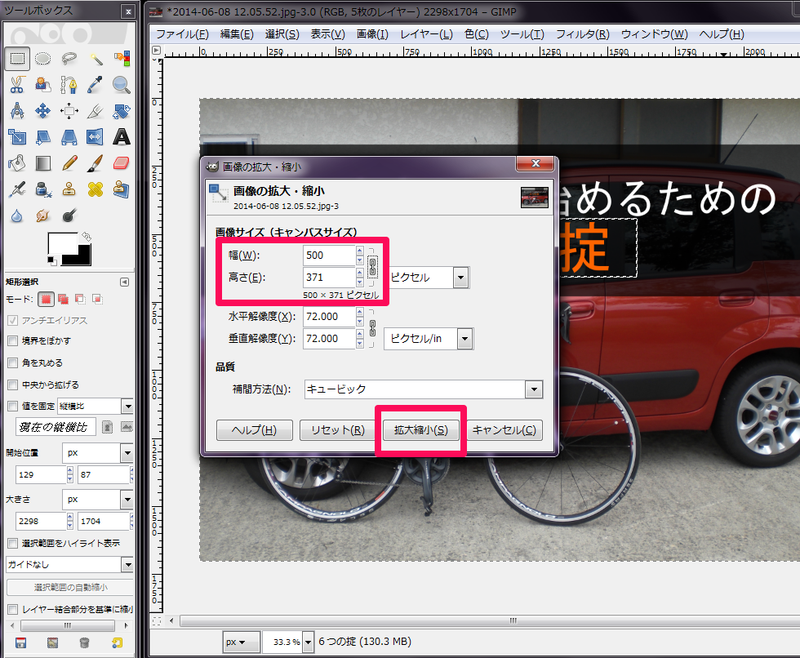
- 「画像の拡大・縮小」画面では「幅」または「高さ」いずれかに完成後の画像サイズを入力し「拡大縮小」ボタンをクリックする
どちらかのサイズを入力すればもう一方は自動的に入力されます
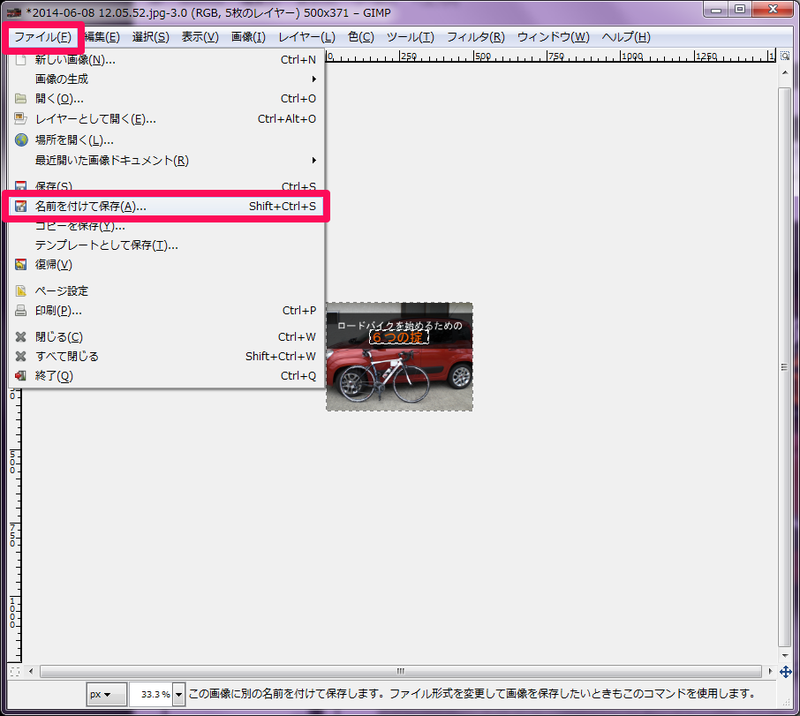
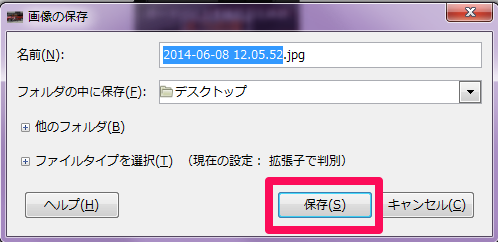
- 完成した画像を保存するために、画面上の「ファイル」>「名前をつけて保存」をクリックする
- ファイル名、保存場所を設定し、「保存」ボタンをクリックする
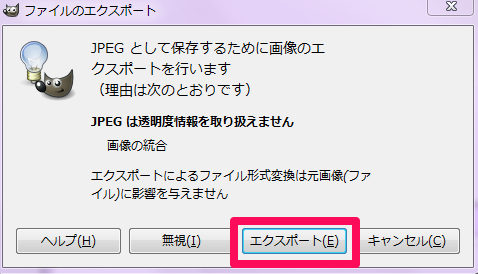
- 「エクスポート」ボタンをクリックする
- 「保存」ボタンをクリックする