ここ1~2年のトレンドとして、ウェブサイトやブログはスマートフォンからの閲覧が急増しています。
最近では、スマートフォンは中高生でも当たり前に使っているので、さもありなんといったかんじですが、スマートフォンからのアクセスのほうが、PCより多いという逆転現象もチラホラ。
そこで、今回はスマートフォン閲覧の設定方法を説明します。
スマートフォンでの閲覧
Lekumo ビジネスブログでは、スマートフォンでブログにアクセスすると、スマートフォン用の閲覧画面に自動的にリダイレクトされます。
例えばブログの URL が以下の場合、
http://xxxxx.lekumo.biz/blog/
以下のスマートフォン閲覧画面を自動的に表示します。
http://xxxxx.lekumo.biz/.s/blog/
PC 閲覧画面とは表示形式が異なり、スマートフォンで閲覧した場合は以下の形式で表示され、サイドバー項目は記事一覧の下に続けて表示されます。

スマートフォン閲覧画面の設定
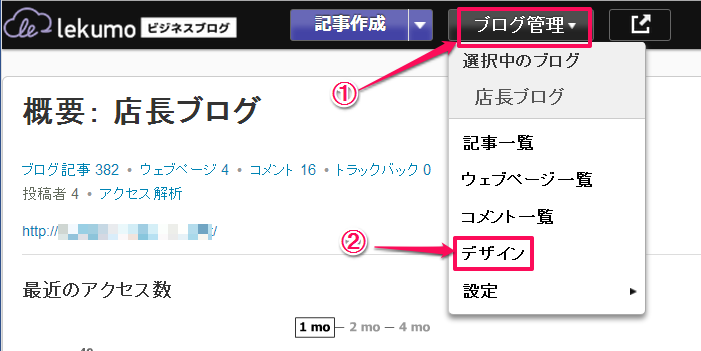
- 管理画面上部メニュー [ブログ管理] - [デザイン] をクリックする
- [スマートフォン] タブをクリックする
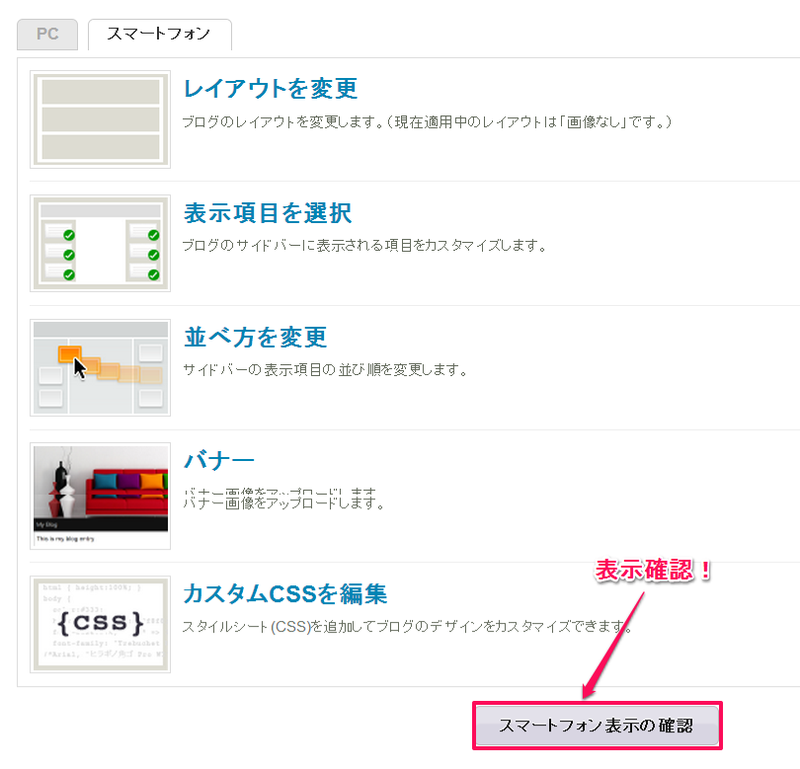
- 以下各設定項目より、設定する項目を選択する
- レイアウトを変更
- 表示項目を選択
- 並べ方を変更
- バナー
- カスタムCSSを編集
設定した内容は、[スマートフォン表示の確認] ボタンより表示を確認できます。
設定の際は以下の点にご注意ください。
- バナー画像の追加を行うと、PC 閲覧画面に適用しているテーマのバナー画像を引き継いだ上でアップロードしたバナー画像を表示します。この機能をご利用の場合、[表示項目を選択(スマートフォン閲覧画面)] にて「ブログヘッダー」項目を無効にした上でご利用ください。
- スマートフォン閲覧画面のデザインは、ブログごとに独立しています。複数ブログで 1 つのデザインを共用する事はできません。