Lekumo ビジネスブログを便利にお使いいただくために、「これを読んでおけばなんとかなるよ」って記事をカテゴリごとにまとめてみました。
デザイン 
記事の日付部分に表示される黒い帯の色を変える方法
ブログの行間のカッコよく調整したり、文字色・フォントをいいかんじに変更する方法
「ブログの行間とか、文字色、フォントを変えたいけど、変えることはできないだろうな・・・」と思っているアナタ!
あきらめてはいけんませんよ。Lekumo ビジネスブログならCSSの調整でちゃんと実現できてしまうのです。
その方法を解説しますよ。さほど難しくはないので、ぜひトライしてみてください。
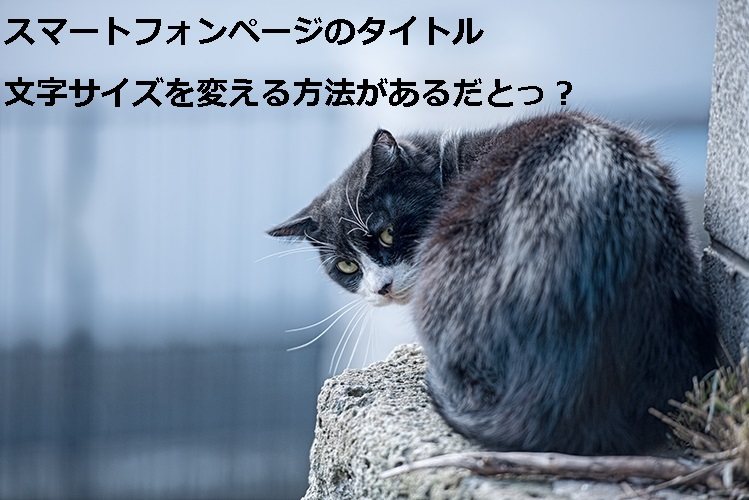
スマートフォン閲覧ページの記事タイトルの文字サイズを変更する
スマートフォンのタイトルのフォントが大きすぎると感じたことはないですか?
あまりにもフォントサイズが大きいと、一覧性がわるくなってしまうので、ほどほどの大きさにしたいですね。
今回は、スマートフォンでのタイトルを、ちょうどよい文字サイズに変更する方法です。
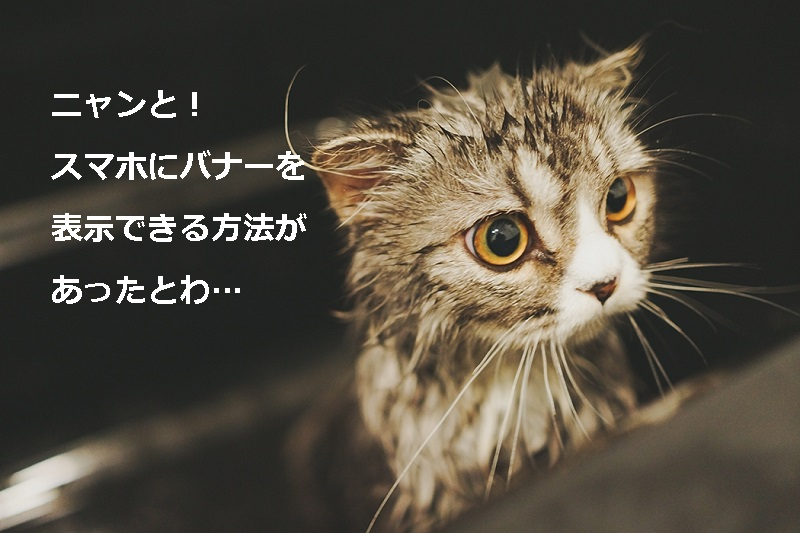
スマートフォン閲覧画面にバナー画像を表示する方法
カスタムレイアウトを使用していると、スマートフォン閲覧画面にバナー画像が表示されません。
今回は、カスタムレイアウトを使用している場合でも、スマートフォン閲覧画面にバナー画像を表示する方法をご案内します。
記事内に表示させる画像を装飾する方法
記事内に画像をアップしたけど、「なんだか見た目が物足りない・・・」、そう思ったことはないですか?
そんなときは、カスタムCSSに少しのコードを追加するだけで見栄えを即効で良くすることができます。
CSSって聞くと、「難しそう」って引いてしまうかもしれませんが、コピペだけでカンタンにできますよ。
スマートフォン閲覧
ここ1~2年のトレンドとして、ウェブサイトやブログはスマートフォンからの閲覧が急増しています。
最近では、スマートフォンは中高生でも当たり前に使っているので、さもありなんといったかんじですが、スマートフォンからのアクセスのほうが、PCより多いという逆転現象もチラホラ。
そこで、今回はスマートフォン閲覧の設定方法を説明します。
記事ランキングに順位を表示する方法
Lekumo ビジネスブログでは、人気記事を1-10位まで表示させることができます。
ただ、デフォルトでは数字が表示されないので、ぱっと見で順位だってわかりにくいんです。
そこで、数字をふって、ひと目で順位がわかるように表示させる方法をご紹介します。
写真とテキストを組み合わて、気の利いたイメージ画像を作ろう
ブログを書き続けていると、イメージ画像を記事の冒頭に置いて、見栄えを良くしたくなるものですが、皆さんはそういうときどうされていますか?
ただ写真を貼り付けるだけでは物足りなくないですか?せっかくですから、ちょっとばかり気の利いた写真を用意したいですよね。
そこで今回は、以下のような、「写真とテキストを組み合わたイメージ画像」の作成方法を紹介します。
この内容を応用して、バナー画像やヘッダー画像など作成してみてください。

細かい部分の見栄えを整え、ブログのプロフェッショナル感を表現する
サイトの細かい部分の見栄えを調整しましょう。
文字を揃えたり、太文字にして文章にメリハリをつけたり、ほんの少し手間暇かけるだけで、会社のブログとして、見栄えが良くなるのはもちろん、プロフェッショナル感がぐっと増します。