ブログのヘッダーバナーの下は目につきやすい箇所なので、お知らせ欄を設けたくなりますね。
前回の「ブログの目立つ場所にお知らせを表示する方法」に引き続き、今回はさらに目立たせるコツをお伝えします。

現在以下のように表示されている「お知らせ」を・・・
以下のようにしてみましょう。
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする。

- [表示項目を選択] をクリックする
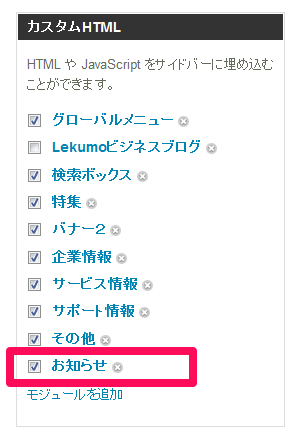
- 以前作成したお知らせを表示している項目(この例では [お知らせ])をクリックする
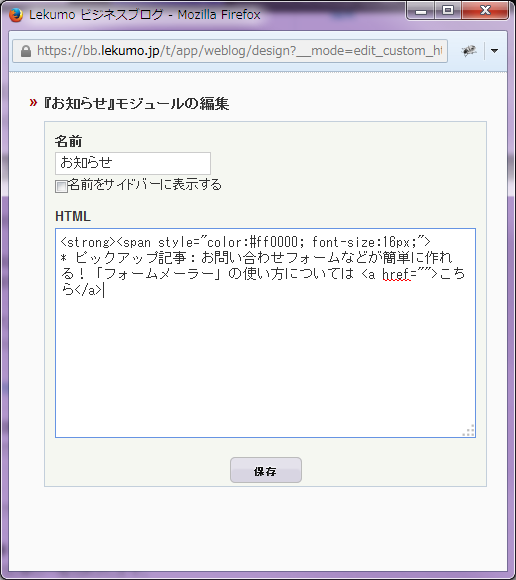
- 「HTML」に表示されているお知らせの文言を以下のように変更し [保存] ボタンをクリックする
<strong><span style="color:#ff0000; font-size:16px;">
* ピックアップ記事:お問い合わせフォームなどが簡単に作れる!「フォームメーラー」の使い方については <a href="">こちら</a> をご覧ください。 - [表示項目] ページの [変更を保存] をクリックする
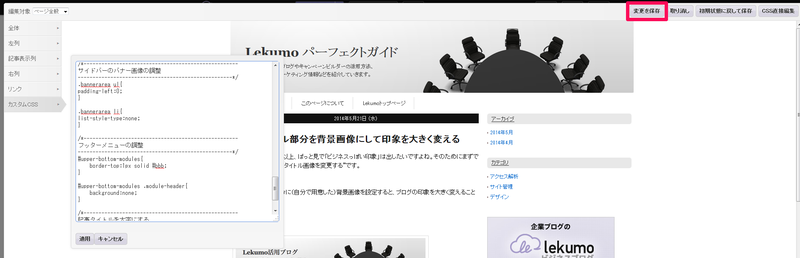
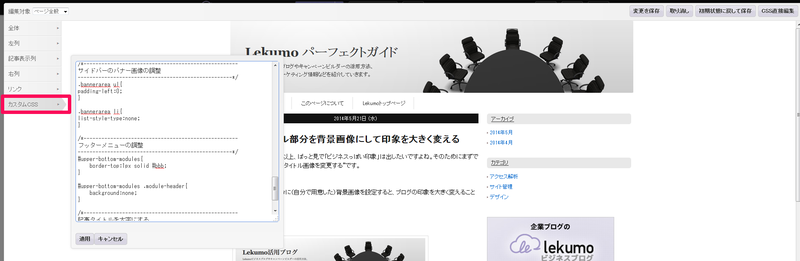
- [カスタムCSSウィザード] をクリックする

- 左メニューの [カスタムCSS] をクリックする

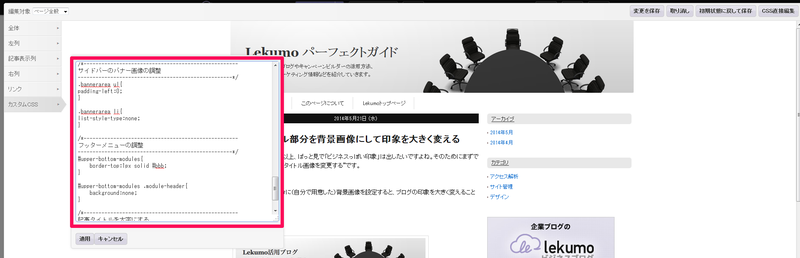
- 入力項目に以下のソースコードを貼付ける
#pagebody { border-top:1px dotted #cccccc; }
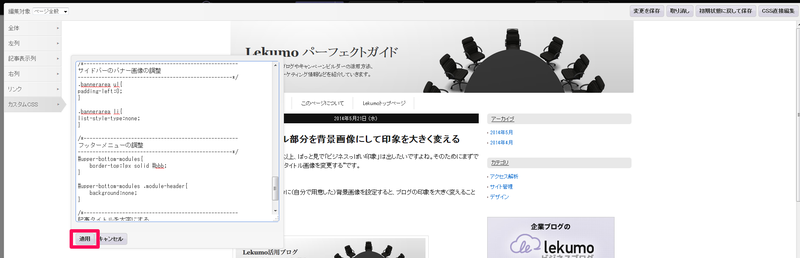
- [適用] ボタンをクリックする

- 右上の [変更を保存] ボタンをクリックする