Lekumo ビジネスブログの特長の一つに、”カスタムレイアウト”があります。この機能を駆使することで、表示させたい場所に情報やリンクを追加してブログの見栄えをよくするだけでなく、閲覧者にとってストレスのない情報提供をすることが可能になります。
カスタムレイアウト(Lekumo パーフェクトガイドと同じデザイン)でブログを作成する手順を、何回かに分けてご案内します。
今回は手始めに、管理画面の [デザイン] ページでレイアウトを設定し、表示項目を揃えるところまでご紹介します。
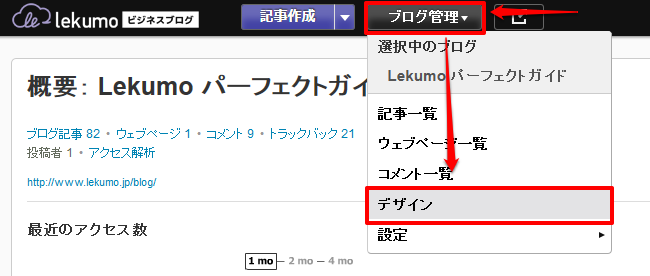
Lekumo ビジネスブログの管理画面にログインし、[ブログ管理] - [デザイン] ページに移動する。

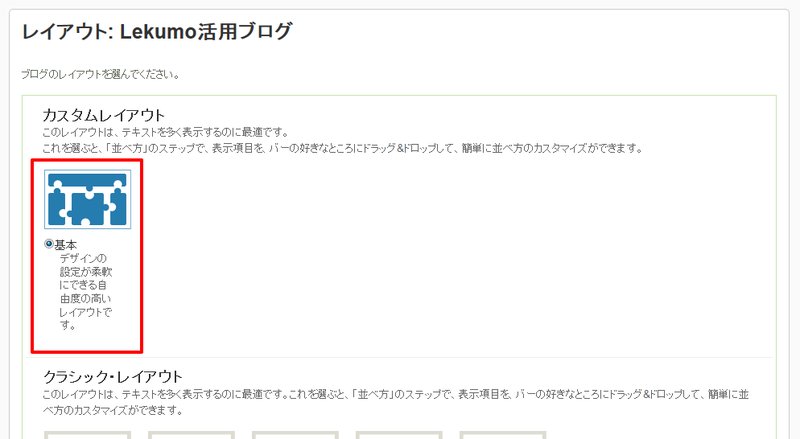
[レイアウトを変更] をクリックする。

「カスタムレイアウト」項目の [基本] を選択する。

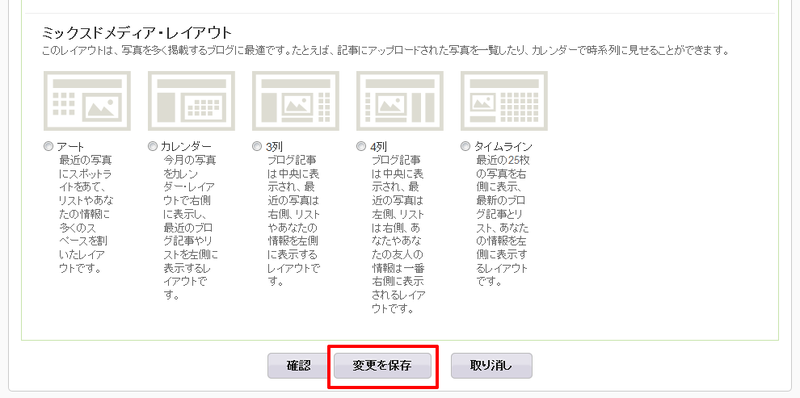
[変更を保存] をクリックする。

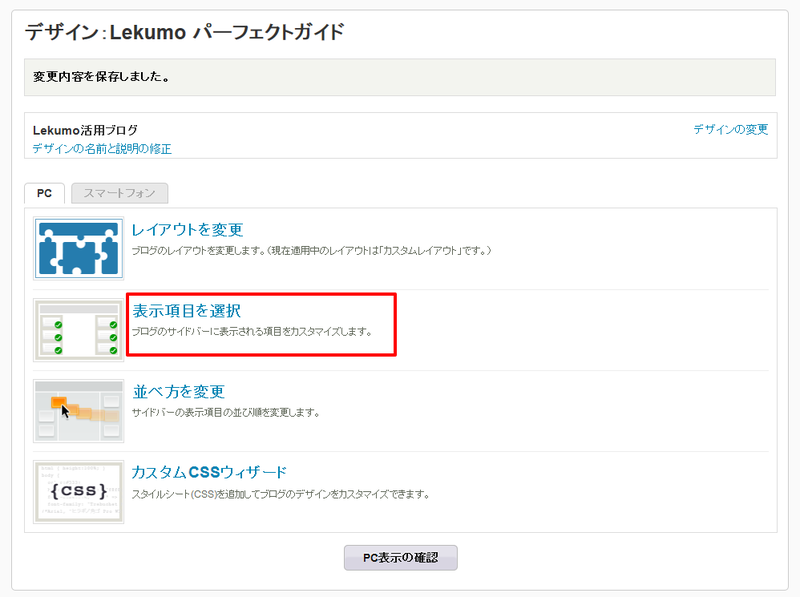
[表示項目を選択] をクリックする。

サイドバーやフッターに表示したい項目にチェックを入れます。Lekumo パーフェクトガイドと同じにしたい場合、以下の項目にチェックを入れます。
- ブログヘッダー
- 記事の投稿日時をヘッダーに表示
- 記事のタイトルを表示
- 記事のフッター
- 日付ベースのアーカイブ
- カテゴリ別アーカイブ
- アーカイブへのリンク
- カテゴリ
[変更を保存] をクリックする。
[並べ方を変更] をクリックする。

サイドバーとフッターに以下のように表示項目を配置する。

※ ヘッダーの「グローバルメニュー」は次回配置しますので今は無視してください。
[変更を保存] をクリックする。

今回はここまでです。次回はグローバルメニューを設置します。
