前回、カスタムレイアウトでヘッダーメニューを追加しました。今回はその飛び先の固定的なページを作成します。いわゆる、ウェブページですね。
ブログ記事は時間の経過とともに記事が流されていってしまいますが、ウェブページとして固定的なページを用意することで、いつでも訪問者に読んでいただけます。
<関連記事>
カスタムレイアウトでヘッダーメニューを設置する
では、はじめましょう。
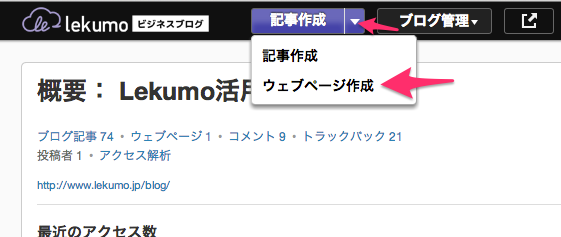
管理画面の [記事作成] ボタンの右側の矢印をクリックし [ウェブページ作成] を選択する。

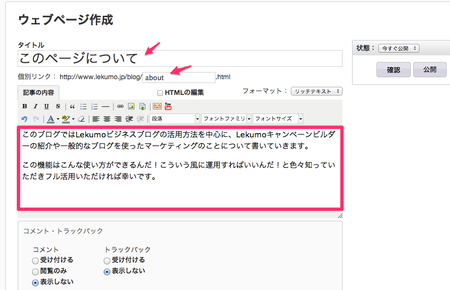
ウェブページの作成ページが表示されるので、以下の情報を入力する。
- ページタイトル
- 個別リンクのファイル名
今回は about.html にするために、about と入力しています。 - 本文
固定ページの内容本文を記述します。
内容を確認し [公開] ボタンをクリックする。
このように、固定的な内容についてはウェブページ機能を利用して作成し、ヘッダーメニューからリンクを貼るといった運用ができます。
上記の方法で、必要な数だけウェブページを作成しましょう。例えば、Lekumo パーフェクトガイドはヘッダーメニューが 3 個ありますが、①はブログのトップページへのリンク、③は製品ページ(ブログの外のページ)へのリンクとなるため、必要になるウェブページは②の 1 ページのみです。
(その他にもウェブページでよく作るものとしては、アクセス情報やお問い合わせページ、スタッフ紹介ページなど考えられます。)

ウェブページの用意ができたら、ヘッダーメニューから公開したウェブページへのリンクを設定します。
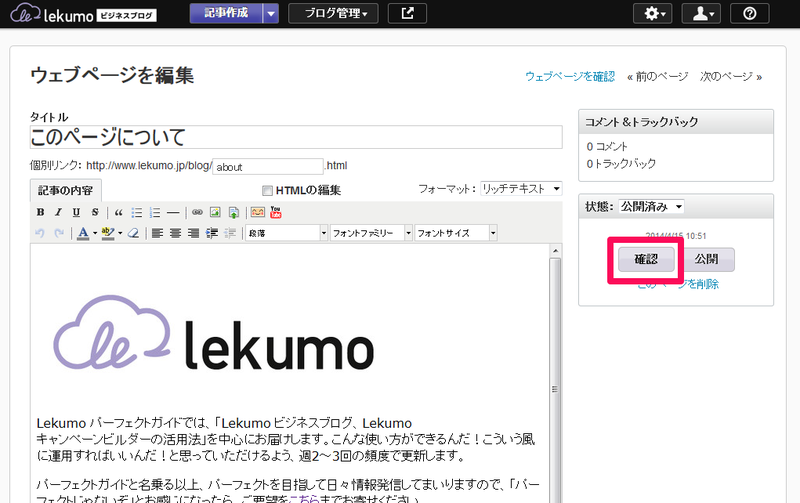
作成したウェブページの編集画面で [確認] ボタンをクリックし公開 URL をメモする。
(作成したウェブページは、管理画面上部のメニューから [ブログ管理] - [ウェブページ一覧] をクリックして表示できます。)

管理画面上部のメニューから [ブログ管理] - [デザイン] をクリックしてデザインページの [表示項目を選択] をクリックする

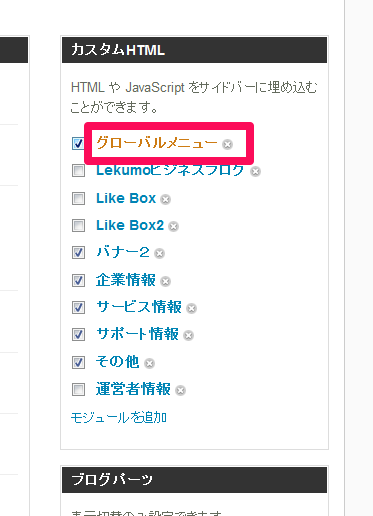
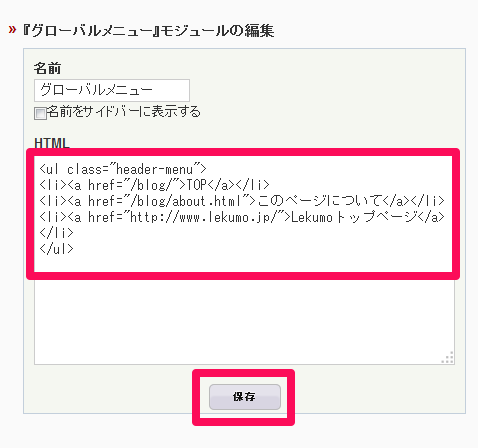
「カスタムHTML」項目の [グローバルメニュー] をクリックする。

メモしたウェブページの URL を貼り付ける。

[保存] ボタンをクリックする。
画面をスクロールして、画面一番下の [変更を保存] ボタンをクリックする。

以上で、メニューバーから必要ページへのリンクは整いました。
次回はフッターメニューの追加を行います。