サイトの細かい部分の見栄えを調整しましょう。
文字を揃えたり、太文字にして文章にメリハリをつけたり、ほんの少し手間暇かけるだけで、会社のブログとして、見栄えが良くなるのはもちろん、プロフェッショナル感がぐっと増します。

調整対象は以下の部分です。
-
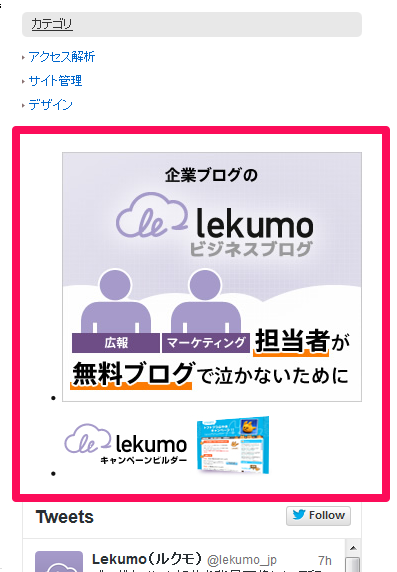
サイドバーに挿入したバナー画像にリスト表示が表示されるのを無くし、中央揃えで表示されるのを左揃えで表示されるように調整する。


-
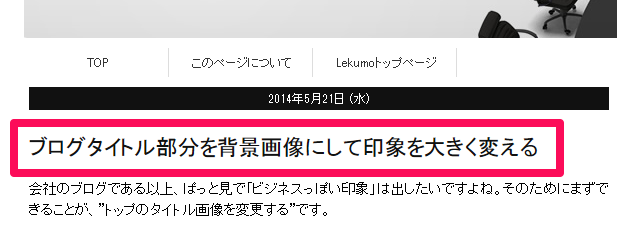
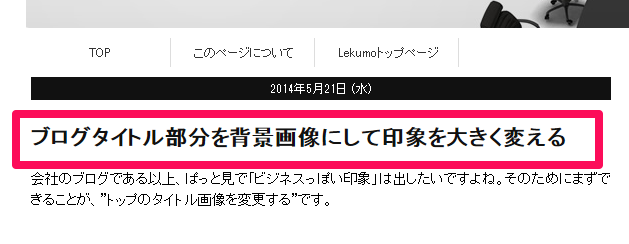
記事本文とフッターメニューの境目がわかりやすいようラインを表示し、フッターメニューのメニュー名についている背景色を排除する。


-
記事タイトルを太字にする。


上記の調整は、カスタムCSSウィザードのカスタムCSSで、以下のコードを貼り付けることで実現できます。
/*----------------------------------------------------
サイドバーのバナー画像の調整
----------------------------------------------------*/
.bannerarea ul{
padding-left:0;
}
.bannerarea li{
list-style-type:none;
}
/*----------------------------------------------------
フッターメニューの調整
----------------------------------------------------*/
#upper-bottom-modules{
border-top:1px solid #bbb;
}
#upper-bottom-modules .module-header{
background:none;
}
/*----------------------------------------------------
記事タイトルを太字にする
----------------------------------------------------*/
.entry-header {
font-weight: bold;
}
具体的な手順は以下になります。
- 上記のソースコードをコピーする。
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする。

- [カスタムCSSウィザード] をクリックする

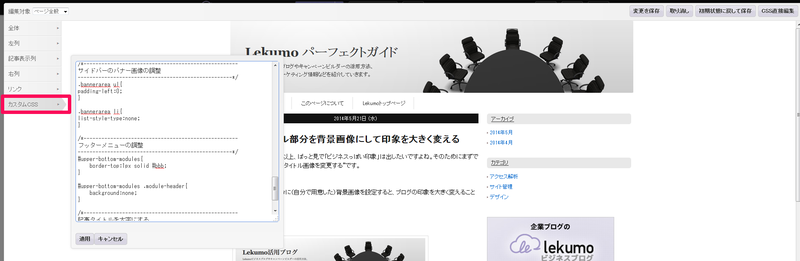
- 左メニューの [カスタムCSS] をクリックする

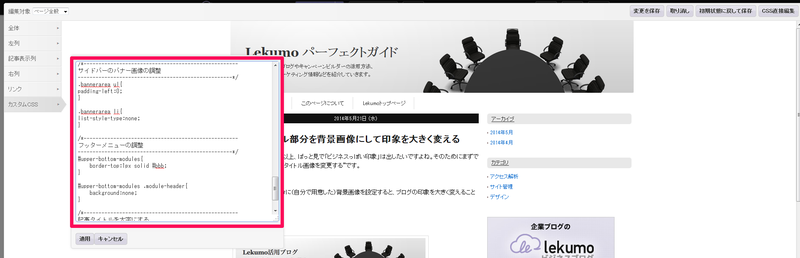
- 入力項目にコピーしたソースコードを貼付ける

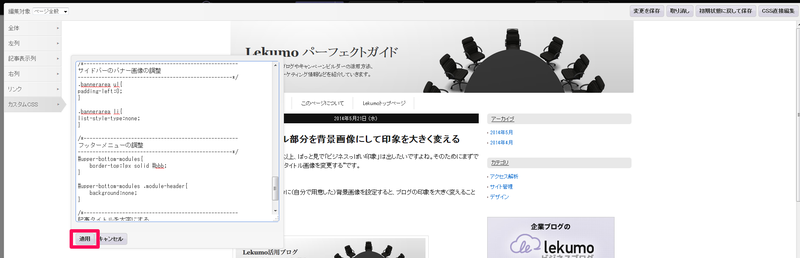
- [適用] ボタンをクリックする

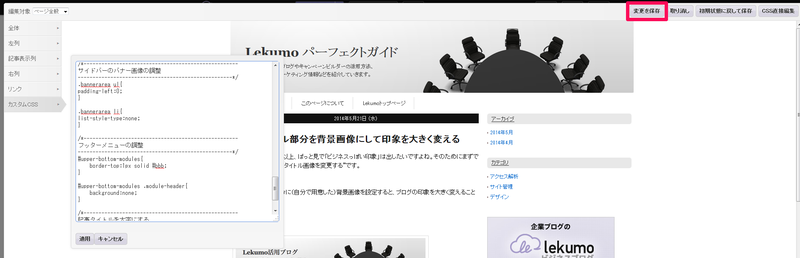
- 右上の [変更を保存] ボタンをクリックする

最初に記載した部分が変化したかを確認してください。
意図したとおりに変更されていれば、デザインの微調整は完了です。