企業としてブログを運営する場合、ただ記事を更新していくのはもちろんですが、会社(or 店舗等)の地図を使った所在地もお知らせしておきたくなるものです。
「地図画像をいちいち用意するのが面倒だ」という場合、Googleマップを使うと便利です。
そこで今回は、ビジネスブログのアクセスページを、Googleマップを使った地図で表示する方法を解説します。
Photo Credit: joebuzzica via Compfight cc
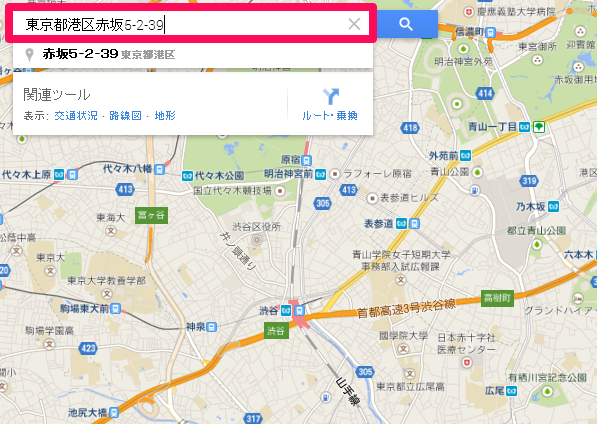
- GoogleMap にアクセスする。
- 左上の検索ボックスに自社の住所を入力する。
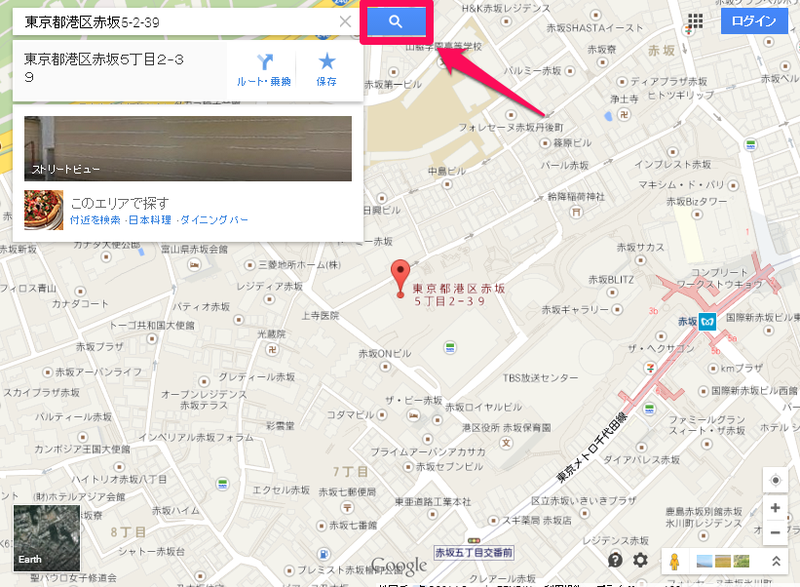
- 虫めがねマークをクリックする。
- 入力した住所にポイントが配置されたのを確認し、画面右下の歯車マークをクリックする。
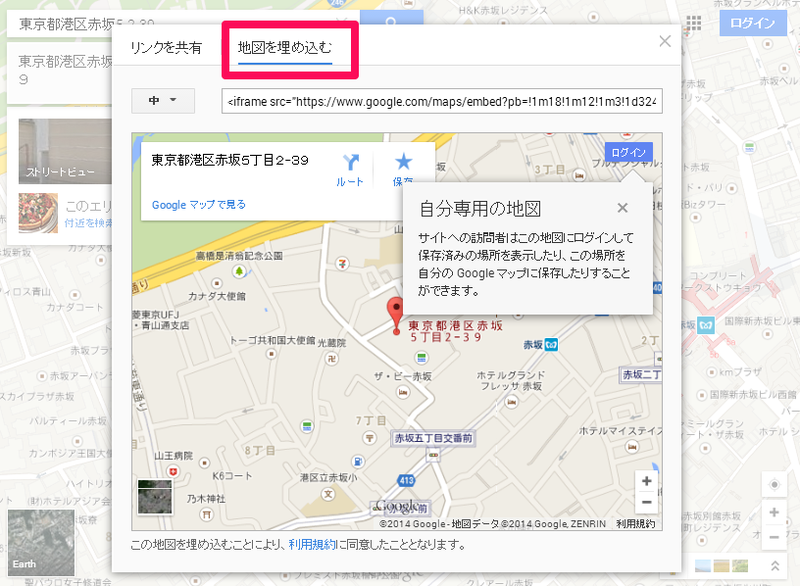
- 「地図を共有/埋め込む」をクリックする。
- 「地図を埋め込む」を選択する。
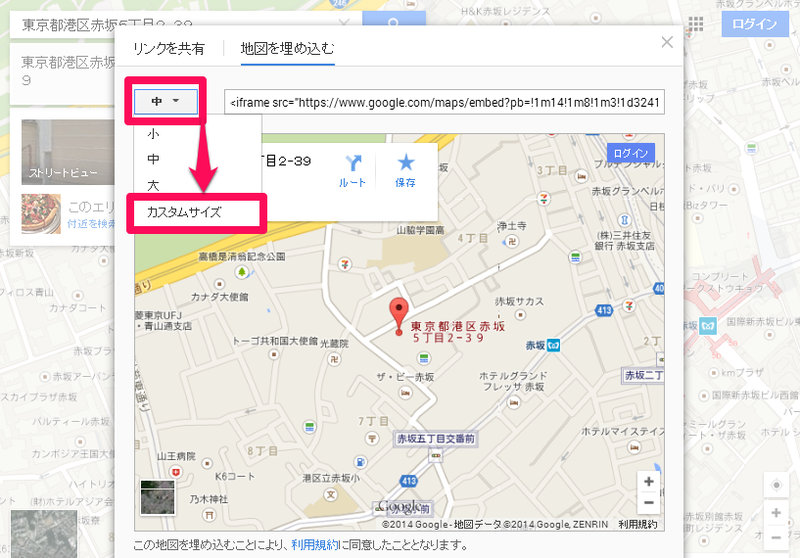
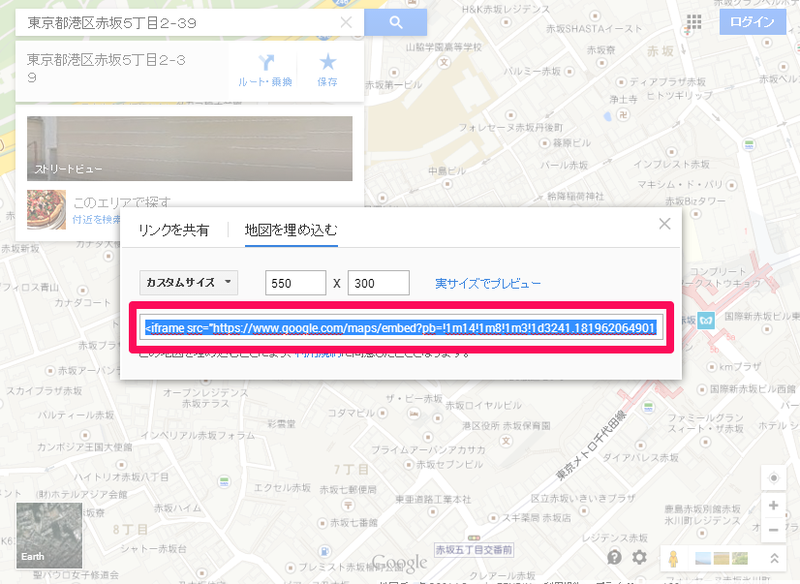
- 左上のサイズ選択をクリックし「カスタムサイズ」を選択する。
- サイズ指定部分に「550」、「300」と入力する。
※もしブログの横幅サイズがわからない場合、「中」を選ぶとちょうどいい大きさになります。
- ソースをコピーする。
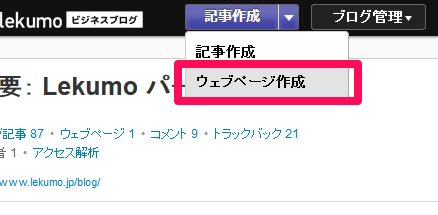
- Lekumo ビジネスブログの管理画面にログインし画面上部のメニューから [記事作成] - [ウェブページ作成] をクリックする。

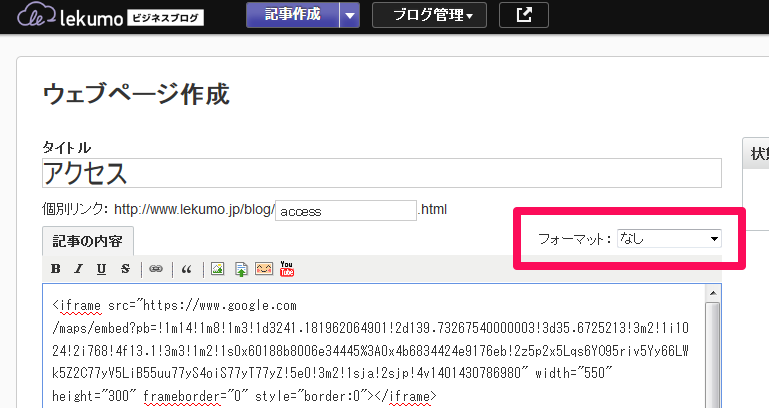
- ウェブページ作成画面右上の「フォマット」を [なし] に設定する。
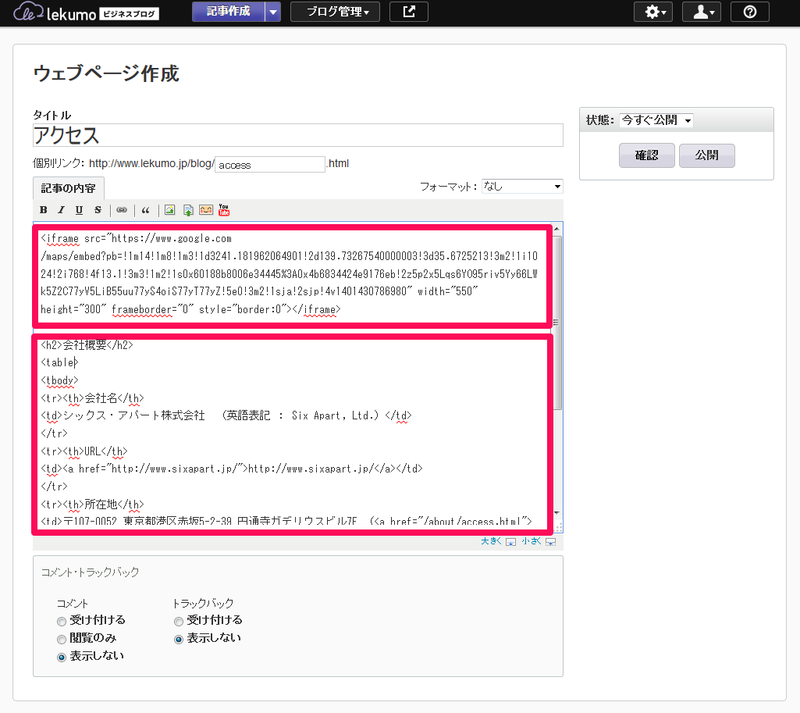
- 「記事の内容」にコピーした GoogleMap のソースコードを貼り付け、その下に以下ソースコードを貼り付ける。
<h2>会社概要</h2> <table> <tbody> <tr><th>会社名</th> <td></td> </tr> <tr><th>URL</th> <td><a href="http://www.sixapart.jp/">http://www.sixapart.jp/</a></td> </tr> <tr><th>所在地</th> <td>〒</td> </tr> <tr><th>電話番号</th> <td>03-****-****</td> </tr> </tbody> </table>
※ 必要に応じて、会社名や URL 項目の入力、削除などを行って下さい。
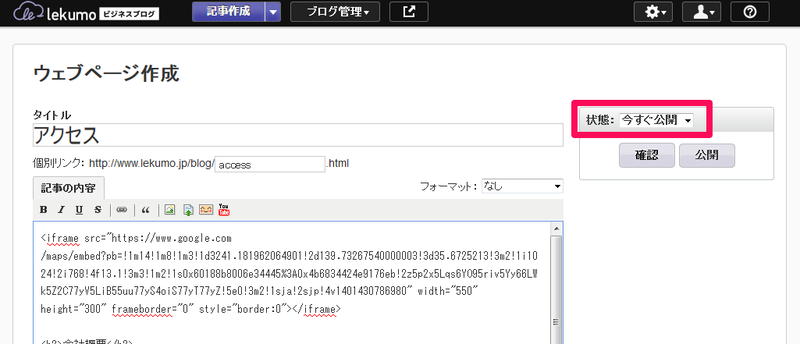
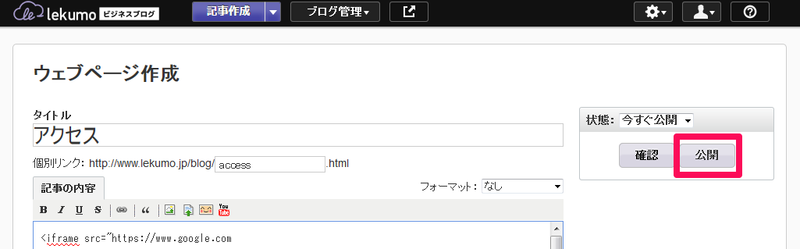
- 「タイトル」、「個別リンク」など必要項目を入力し、画面右上の「状態」を [今すぐ公開] に設定する。
- [公開] ボタンをクリックする。
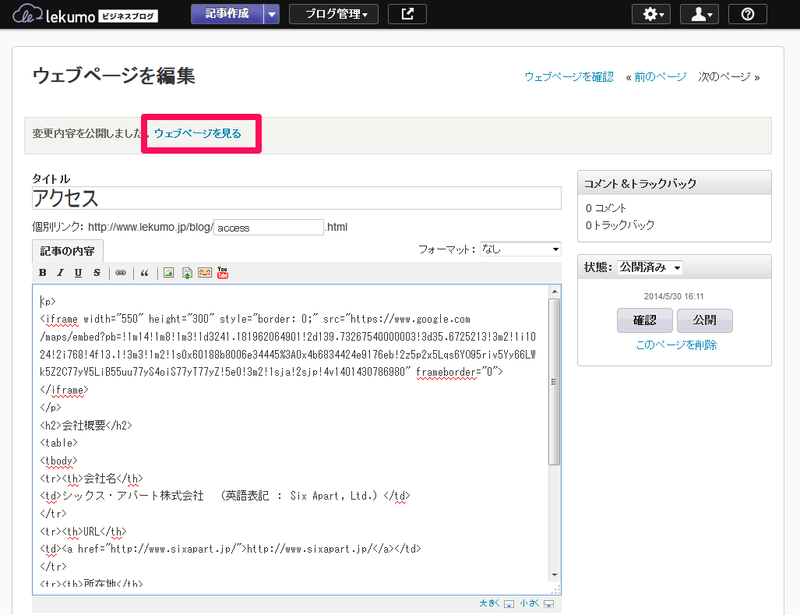
- 画面上部の [ウェブページを見る] リンクから公開された画面を確認する。
完成すると、このようなページになります。