特定のページやPDF資料をサイト訪問者に継続的にアピールして、たくさんの人に読んでもらったり、資料をダウンロードしてもらうためには、ブログの右カラム等に固定したリンクを設置しておくと便利です。
今回は、その方法をご紹介しましょう。
- サイドバナー用の画像を作成する
※ 例:340px × 90px 程度
- 画面上部のメニューから [設定(歯車マーク)] - [ファイル・マネージャ] にサイドバナー用の画像をアップロードする

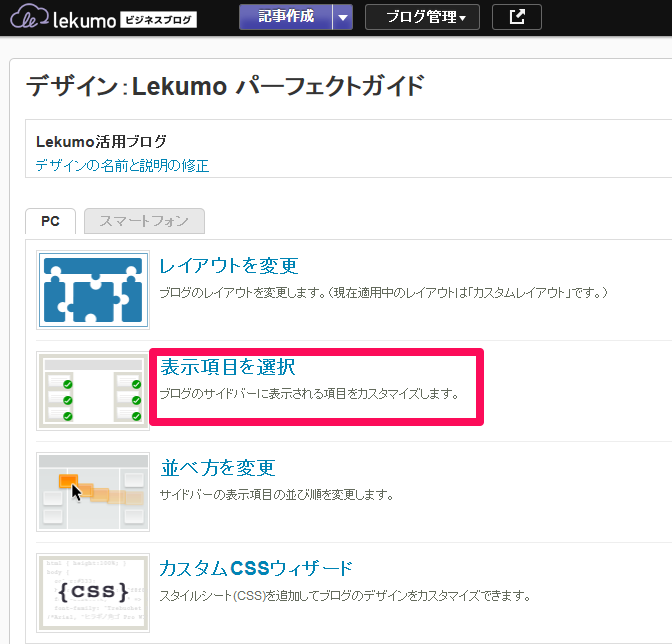
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする

- [表示項目を選択] をクリックする
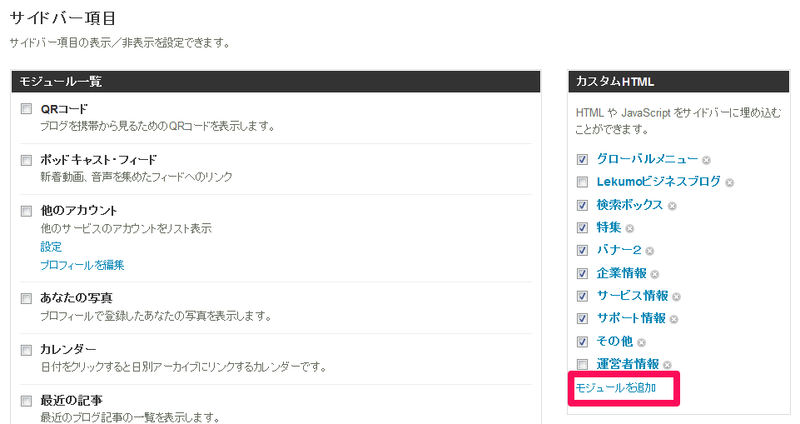
- [サイドバー項目] - [カスタムHTML] の [モジュールを追加] リンクをクリックする
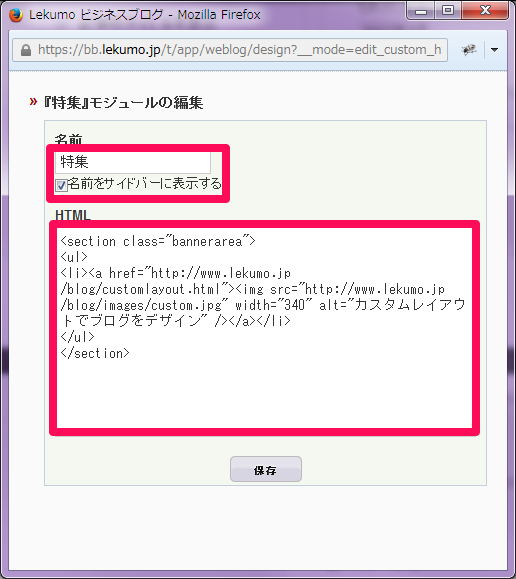
- 表示されたポップアップウィンドウに以下の情報を入力し [保存] ボタンをクリックする

- 名前:特集
- 名前をサイドバーに表示する:チェックボックスを有効にする
- HTML:以下ソースコードを貼り付ける
<section class="bannerarea"> <ul> <li><a href="リンク先URL"><img src="画像URL" width="340" alt="カスタムレイアウトでブログをデザイン" /></a></li> </ul> </section>
※ 「リンク先URL」については、常にサイドバーにリンクを存在させたいページや、PDF の資料のURLにリンクしてください。
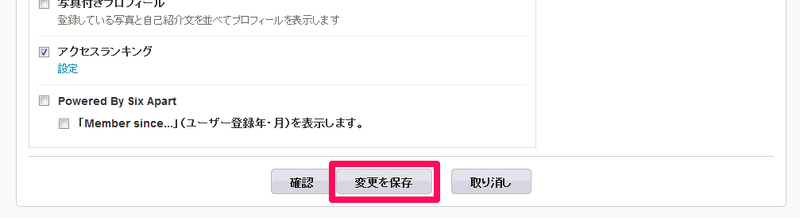
※ 「画像URL」については、手順 2 でアップロードした画像のURLを記載してください。 - 表示項目ページの [変更を保存] ボタンをクリックする
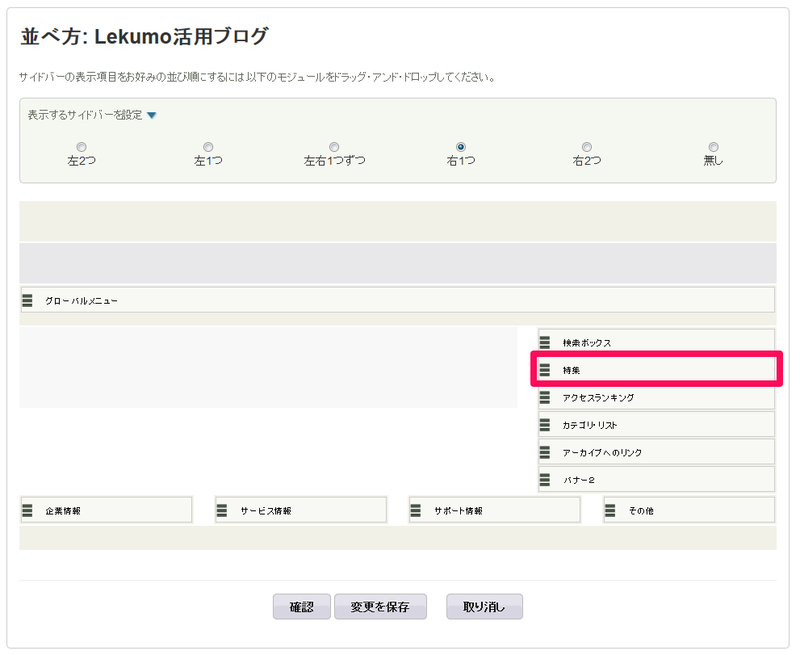
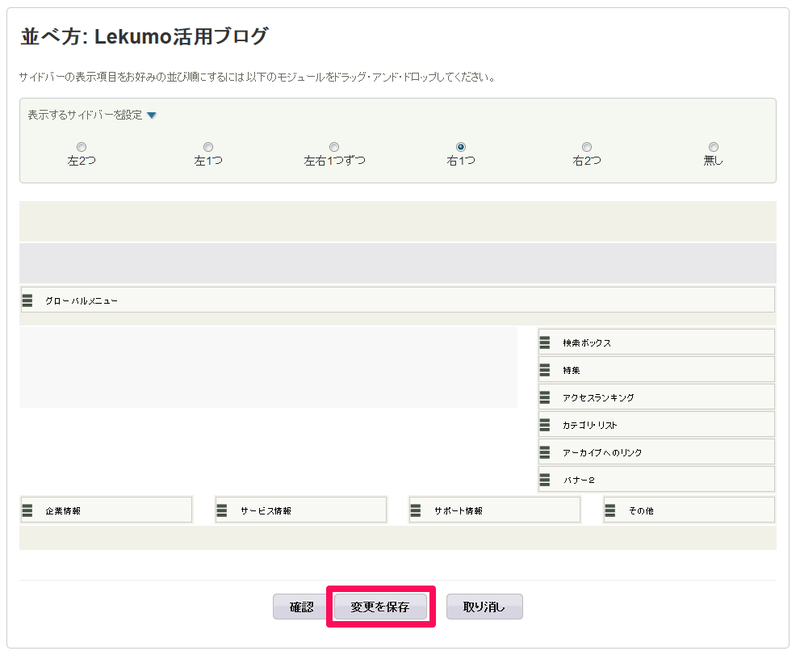
- [並べ方を変更] をクリックする
- サイドバー部分に [特殊] 項目を移動する
- [変更を保存] ボタンをクリックする
以上で設置は完了です。
ヽ(^o^)丿