「ブログの行間とか、文字色、フォントを変えたいけど、変えることはできないだろうな・・・」と思っているアナタ!
あきらめてはいけんませんよ。Lekumo ビジネスブログならCSSの調整でちゃんと実現できてしまうのです。
その方法を解説しますよ。さほど難しくはないので、ぜひトライしてみてください。
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする。

- [カスタムCSSウィザード] をクリックする

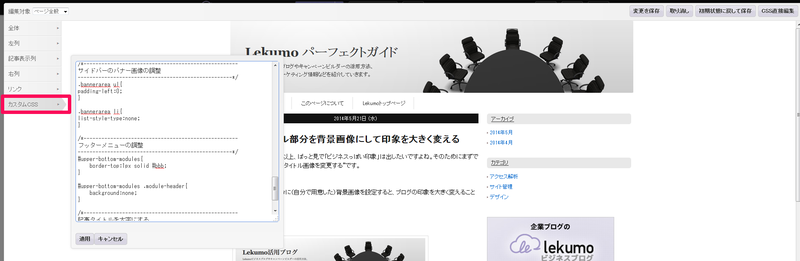
- 左メニューの [カスタムCSS] をクリックする

- 以下のソースコードをコピーし、入力項目に貼付ける
body, .entry-body, .entry-more { line-height:140%; color: #555555; font-size:20px; font-family: "MS Pゴシック",sans-serif; }
- 「body」、「.entry-body」、「.entry-more」は必要に応じて削除したり変更してください。
- 行間は「140%」の数値で調整します。
- 文字色は「#555555」のカラーコードで調整します。
- 文字サイズは「20px」の数値で調整します。
- フォントの種類は「"MS Pゴシック",sans-serif;」を変更、または追加したり削除して調整します。
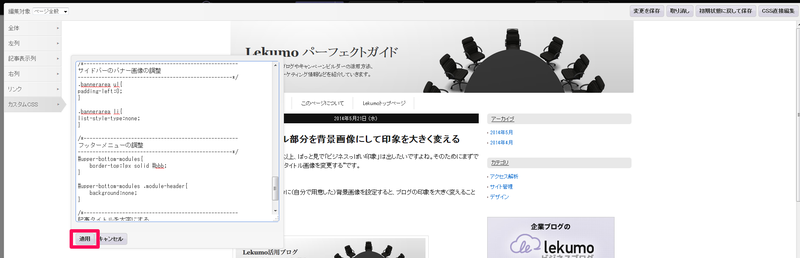
- [適用] ボタンをクリックする

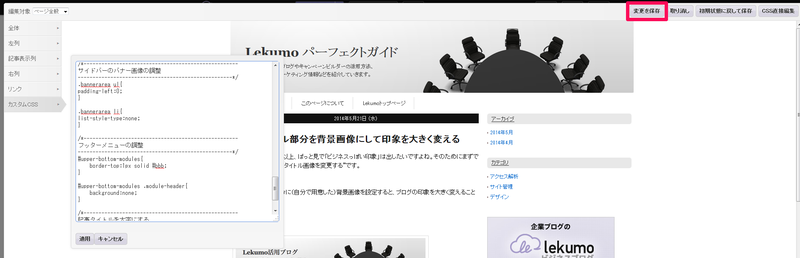
- 右上の [変更を保存] ボタンをクリックする

このようなページが
このような表示になっていれば完了です。


