企業のブログとして運営をしていると、「ヘッダーメニューに会社の紹介リンクとか、オフィシャルサイトへの導線を設けたいなあ」とか、「フッターにプライバシポリシーを設置しておかなくっちゃ」という気持ちになってくるものです。
運営していると、あれも書かねば、これも伝えねばとなってくる、それが企業ブログです。
そこでカスタムレイアウトの出番です。この機能を使うと、ヘッダーメニュー、フッターメニューを設置できます。
まずはヘッダーメニューを設置してみましょう。

Lekumo ビジネスブログの管理画面にログインし、[ブログ管理] - [デザイン] ページに移動する。

デザイン画面内の [表示項目を選択] をクリックする。

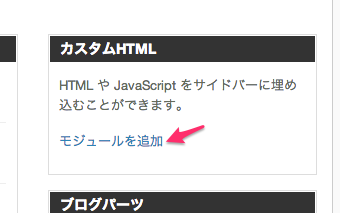
「カスタムHTML」項目の [モジュールを追加] をクリックする。
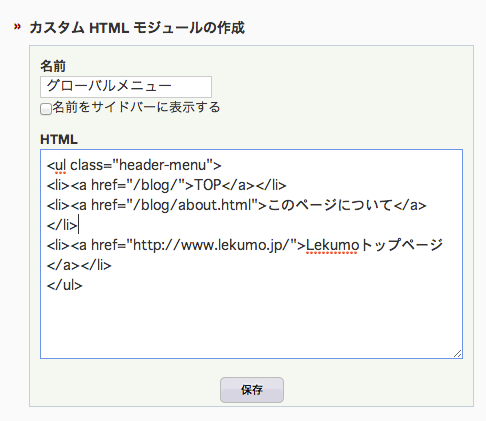
今回は上部のメニューなので、名前は「グローバルメニュー」にし、 HTML には以下のサンプルソースを入れる。
上記手順が完了したら [保存] ボタンをクリックする。
(li の中身に関しては作成するサイトに合わせて設定します。)

<ul class="header-menu"> <li><a href="/blog/">TOP</a></li> <li><a href="/blog/about.html">このページについて</a></li> <li><a href="https://www.lekumo.jp/">Lekumoトップページ</a></li> </ul>
[保存] ボタンをクリックすると、「カスタムHTML」項目に「グローバルメニュー」が追加されるので、追加されたモジュールにチェックを入れる。

画面下までスクロールし [変更を保存] をクリックする。

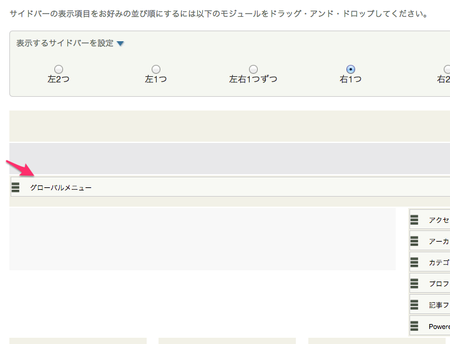
[並べ方を変更] をクリックする。

先ほど作成したグローバルメニューが一番上に表示されているので、グレーのバーの下側にドラッグ&ドロップする。

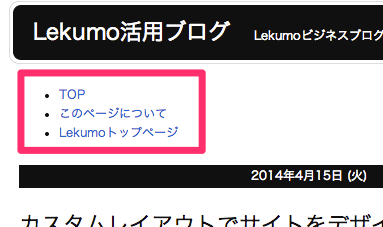
この状態で実際のブログを確認すると、以下のようにメニューが縦に並びます。まだ完成ではないですが、近づいてきました。

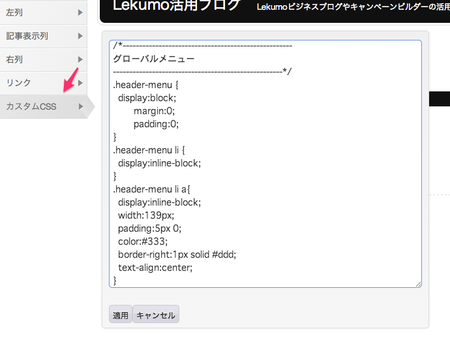
再度管理画面に戻り、デザイン画面の [カスタムCSSウィザード] をクリックする。

左側の [カスタムCSS] のメニューをクリックし、以下のコードを記述する。
/*----------------------------------------------------
グローバルメニュー
----------------------------------------------------*/
.header-menu {
display:block;
margin:0;
padding:0;
}
.header-menu li {
display:inline-block;
}
.header-menu li a{
display:inline-block;
width:139px;
padding:5px 0;
color:#333;
border-right:1px solid #ddd;
text-align:center;
}
[適用] ボタンをクリックし、右上の [変更を保存] ボタンをクリックする、で終了。
この時点でブログを確認すると、メニューが横並びになります。
次回はメニューの飛び先であるウェブページの使い方を紹介します。