ブログ記事内に画像を挿入するのは比較的簡単ですが、動画挿入は多少作業量が増えます。
一度覚えてしまえば、作業そのものはカンタンなので大丈夫。
今回は、「手元にある動画ファイルをアップする」場合と、「youtubeに予めアップされている動画をアップする」場合の、二通りの方法をご紹介します。
記事やウェブページに動画を挿入するには、以下の手順で操作します。
【手元にある動画ファイルをアップする】
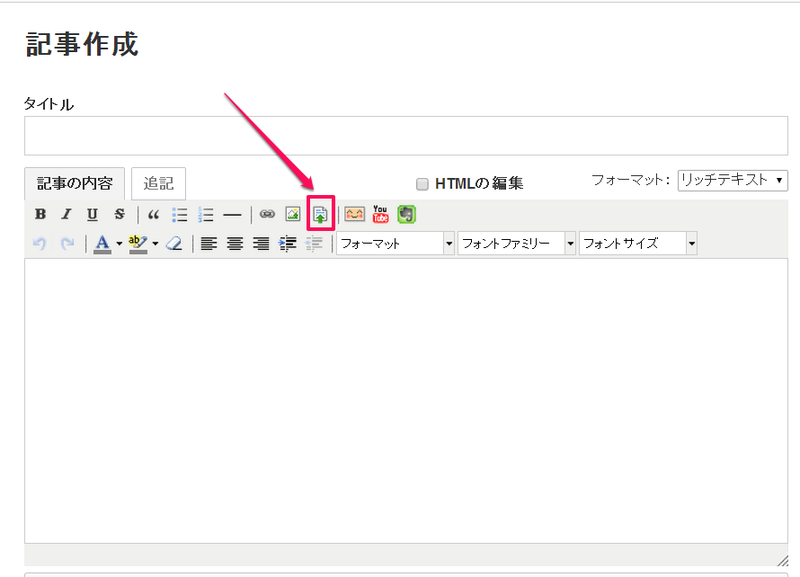
- 記事作成画面の [ファイルを挿入] ボタンをクリックする
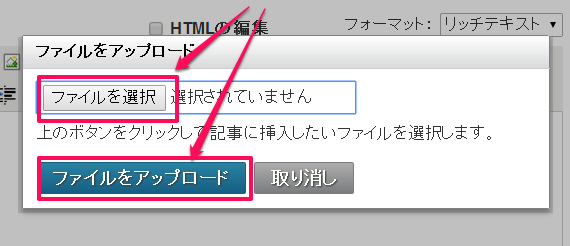
- [ファイルを選択] ボタンでアップロードする動画ファイルを指定して、[ファイルをアップロード] ボタンをクリックする
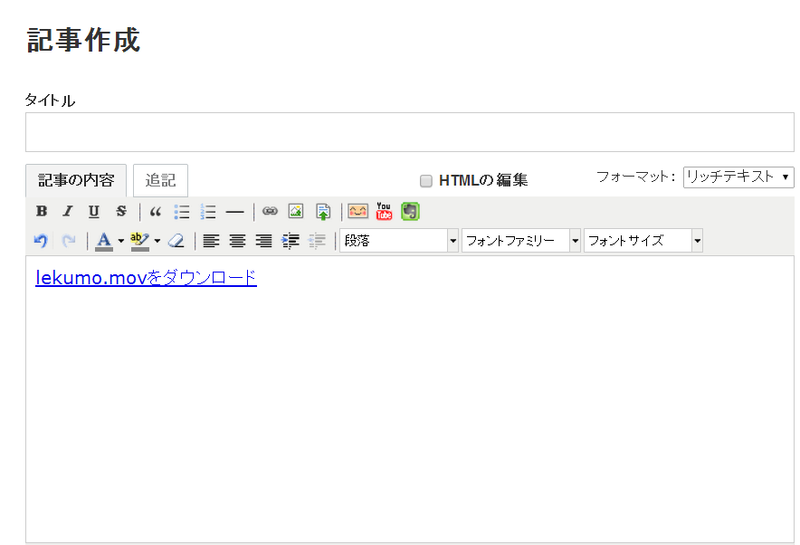
この状態で公開した場合は、以下のように記事内に動画ファイルのダウンロードリンクが表示されます。
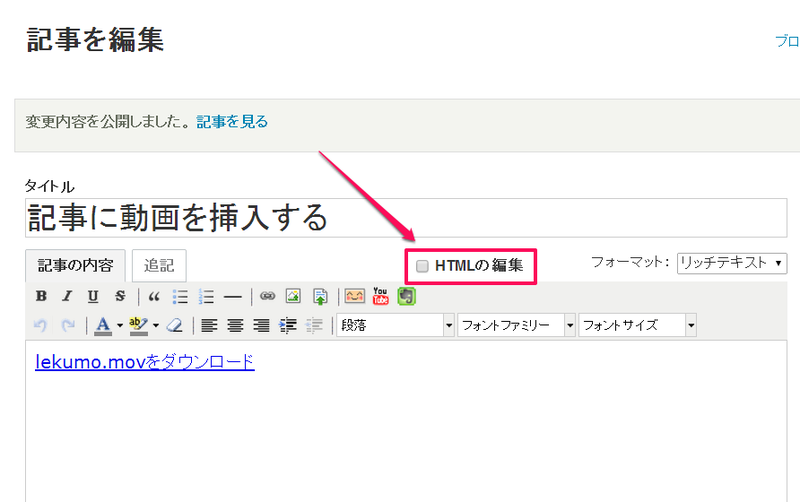
- 記事作成画面の [HTMLの編集] にチェックを入れる
- 表示される HTML コード を、以下の形式から
<a href="http://***.lekumo.biz/weblog/files/video.mov">
以下の形式となるよう編集する
video.movをダウンロード</a>
↓
<embed src="http://***.lekumo.biz/weblog/files/video.mov"
※ コードを編集する際は、次の点にご注意ください。
height="xxx" width="xxx" autostart="0"></embed>
- 動画の height と width の指定(height="xxx" width="xxx" の「xxx」部分をピクセルで指定)を忘れずに行ってください。(例:横320 × 縦230)
- 動画を中央に表示させたいときは、以下のように記述します。
<p style="text-align: center">
<embed src="http://***.lekumo.biz/weblog/files/video.mov" height="xxx"
width="xxx" autostart="0"></embed></p>
YouTube など動画共有サイトの動画を挿入する場合は、以下の手順で行います。
【YouTube 動画を挿入する】
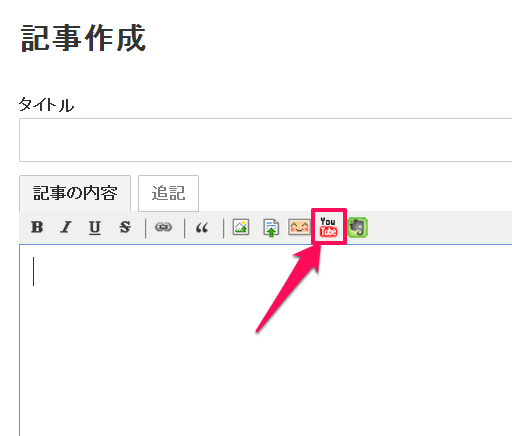
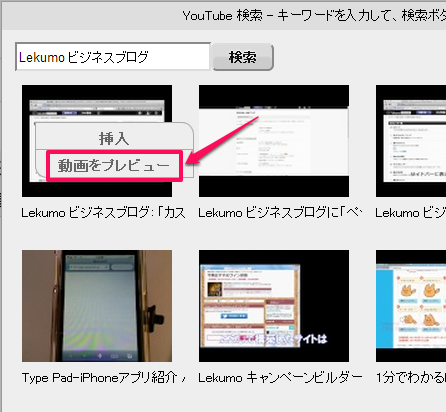
- 記事作成画面で [YouTube] ボタンをクリックする
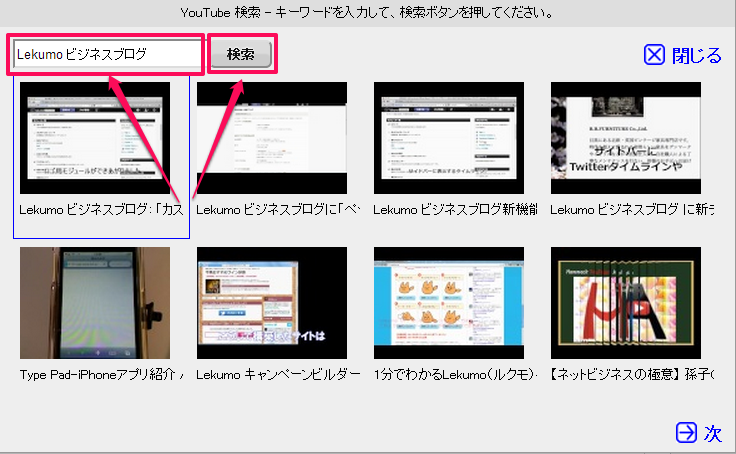
- 挿入したい動画をキーワードで検索する
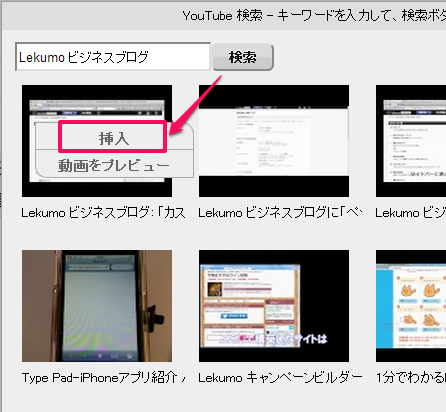
- 目的の動画を選択し、[動画を挿入] ボタンをクリックする
- 事前に動画の内容を確認する場合は「動画をプレビュー] をクリックする
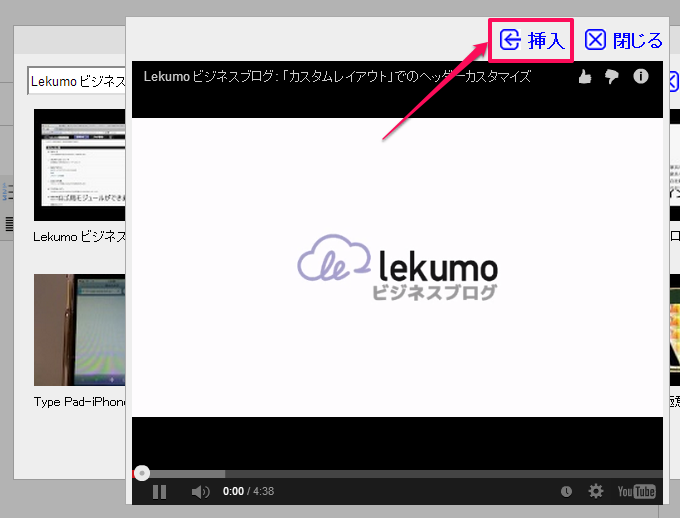
- 動画右上に表示される [挿入] をクリックする
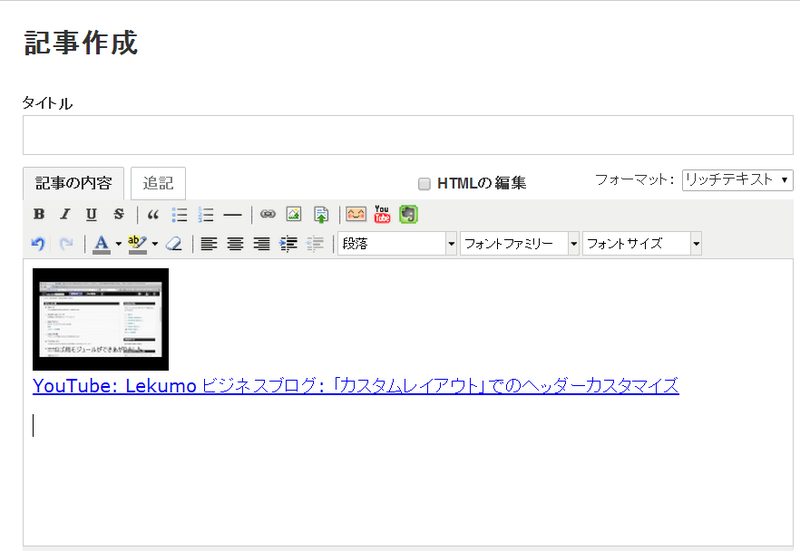
上記手順で、記事内に動画が挿入されます。
ブログ上では、以下のような表示となります。