会社で運営しているブログですと、やはり「お問い合わせフォーム」は用意しておきたいですよね。
「メールアドレスを記載しておけば良いのでは?」という考えもありますし、たしかにそれはそれで悪くはないのですが、フォームがある方がスマートに見えません?
ということで、今回は、「フォームメーラー」の Free(無料)版を使って、お問い合わせフォームを作る方法を紹介しましょう。
※広告無しのメールフォームをご希望の場合、有料版をご利用ください。
登録申請(メールアドレス登録)の流れ
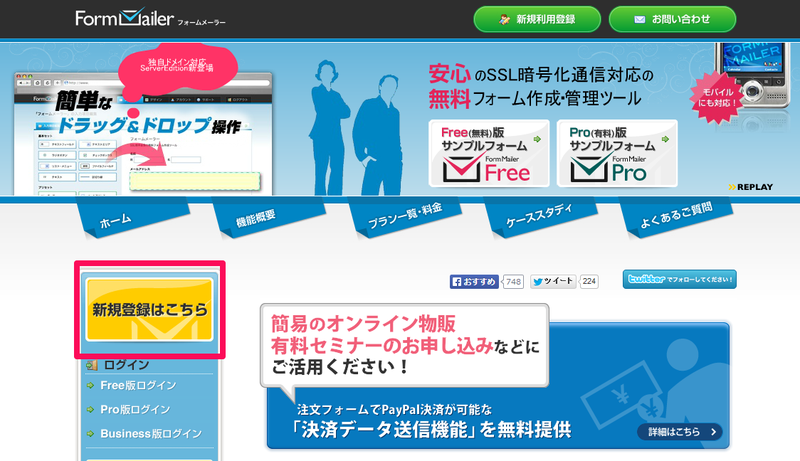
- フォームメーラーのトップページに、アクセスする
- [新規登録はこちら] ボタンをクリックする
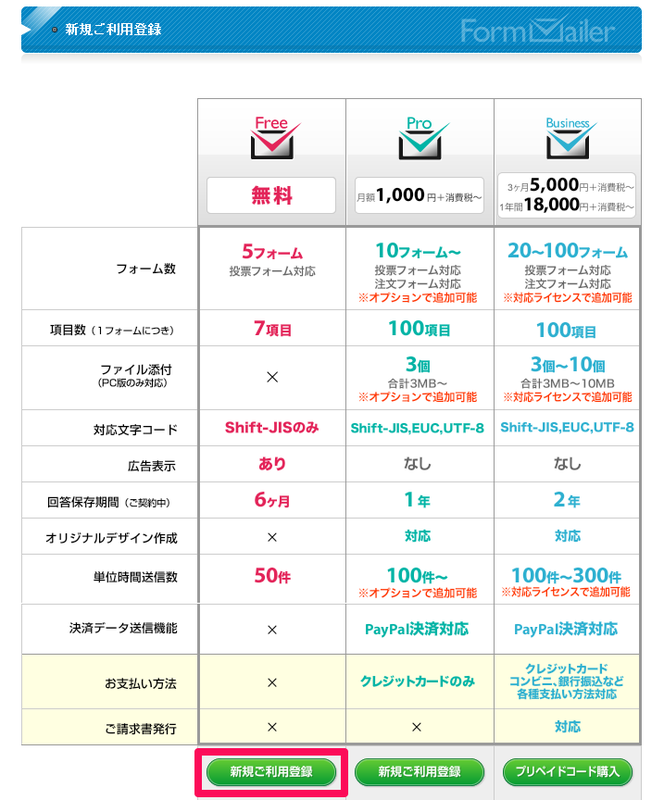
- [新規ご利用登録] ボタンをクリックする
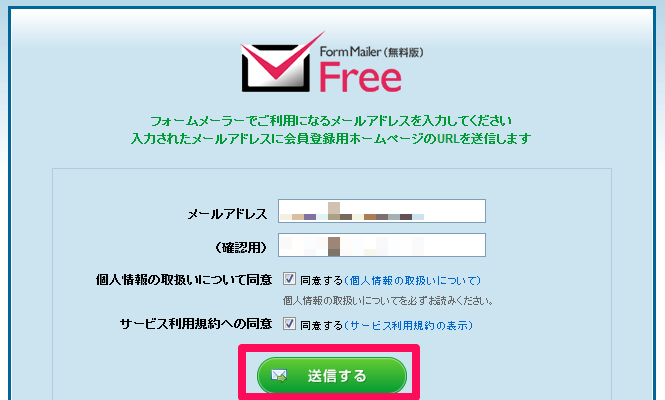
- 「メールアドレス」「(確認用)」に同じメールアドレスを入力し、「個人情報の取扱」と「サービス規約」の同意にチェックを入れ [送信する] ボタンをクリックする
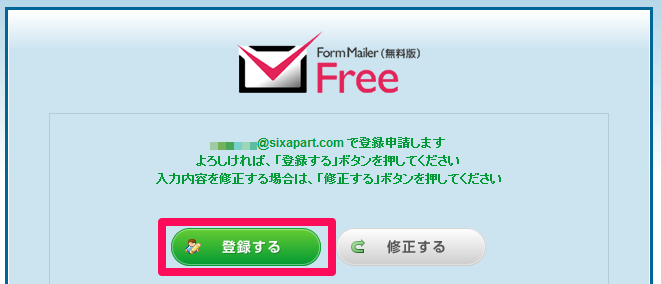
- 登録申請をするメールアドレスを確認し [登録する] ボタンをクリックする
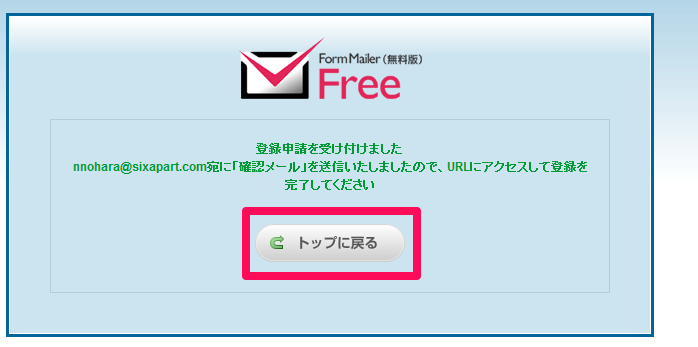
- 登録されたメールアドレス宛てに登録申請完了のお知らせと本登録用ページのアドレスを記載したメールが届くため、メールから本登録用ページにアクセスする
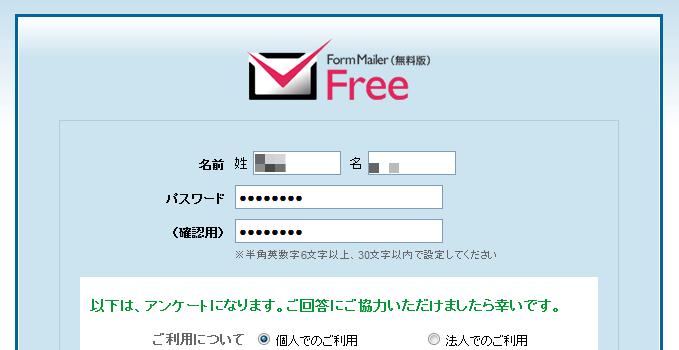
- 本登録用ページ(アドレスは登録申請完了のメールに記載)にアクセスし、「名前(姓名)」、「パスワード」、「(確認用)」の項目、アンケートを記載し [登録する] ボタンをクリックする
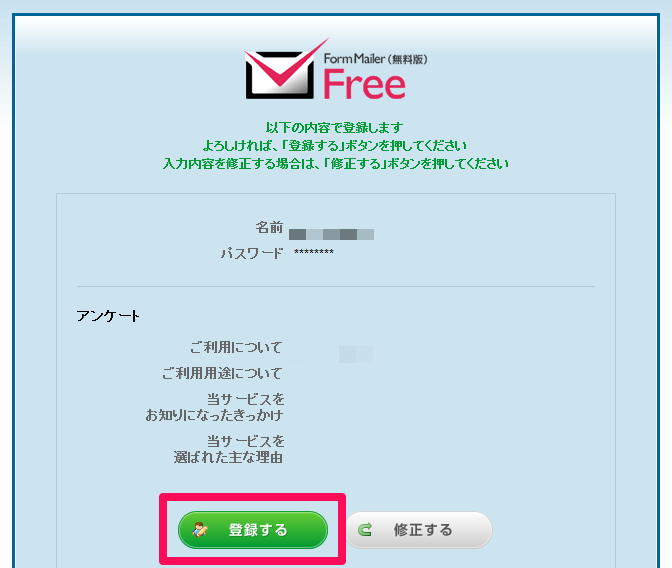
- 登録内容を確認し [登録する] ボタンをクリックする
- 登録完了画面で [ログインに戻る] ボタンをクリックする
新規にお問い合わせフォームを作成
- フォームメーラーのログインページ で「メールアドレス」、「パスワード」を入力し [ログインする] ボタンをクリックする
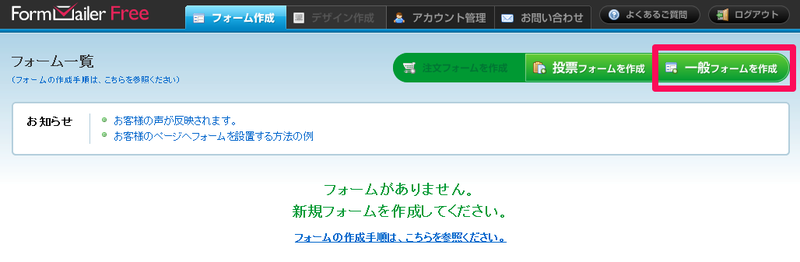
- [一般フォームを作成] ボタンをクリックする
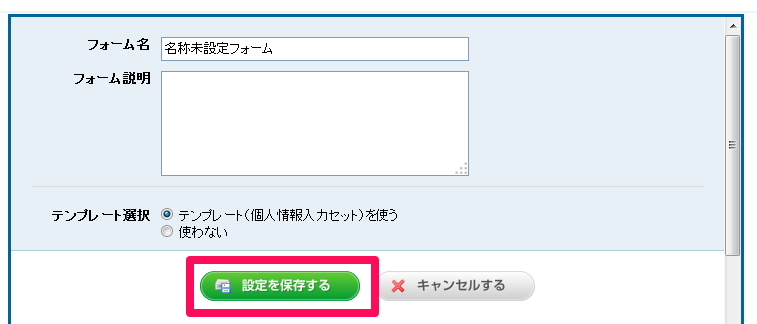
- ダイアログが開くので、「フォーム名」、「フォームの説明」を入力し「テンプレート選択」でテンプレートを利用するかしないかを選択し [設定を保存する] ボタンをクリックする
(今回は「テンプレート(個人情報入力セット)を使う」を選択しました。)
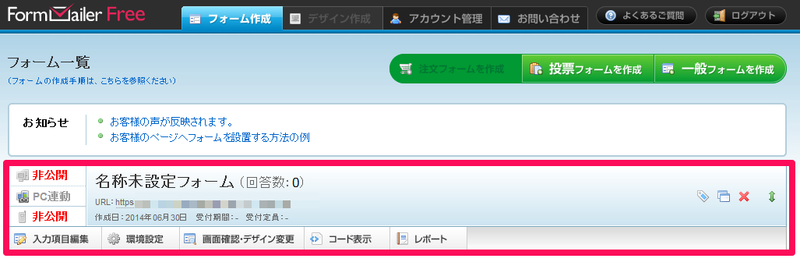
ダイアロボックスが閉じると、前項で設定した「お問い合わせ」がフォーム一覧に並びます。
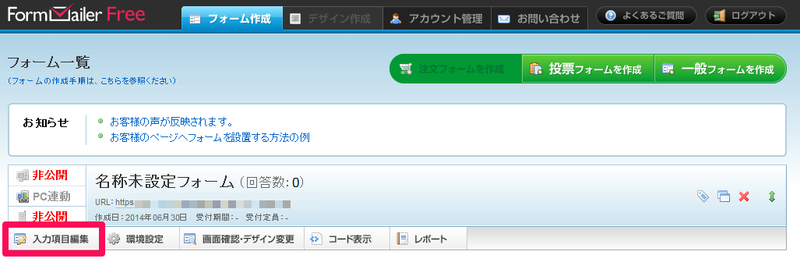
- [入力項目編集] ボタンをクリックする
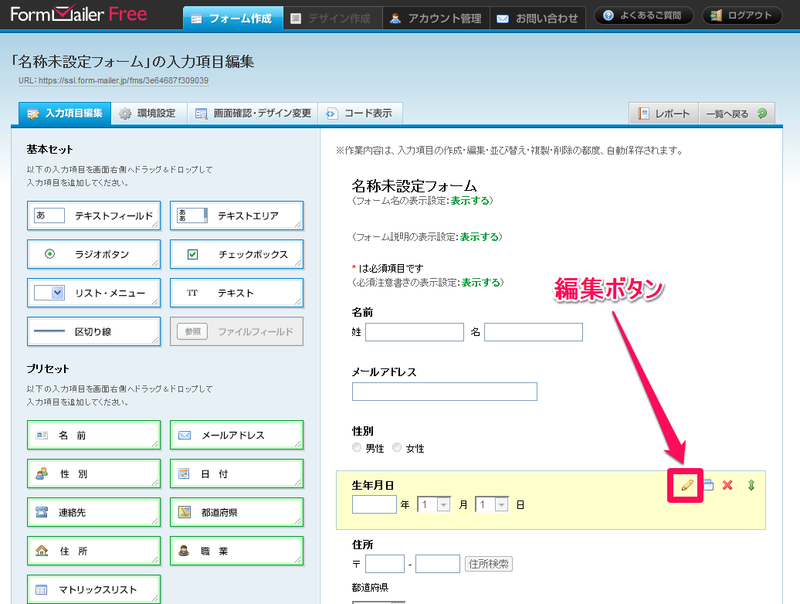
入力項目編集画面では、項目の追加・編集・複製・削除、位置の並べ替えができます。 - 必要に応じて、ドラッグ & ドロップで項目の順番を入れ替える
- 必要に応じて、項目をマウスオーバーした際に右上に表示される鉛筆マークをクリックして項目名や表示形式などを編集する
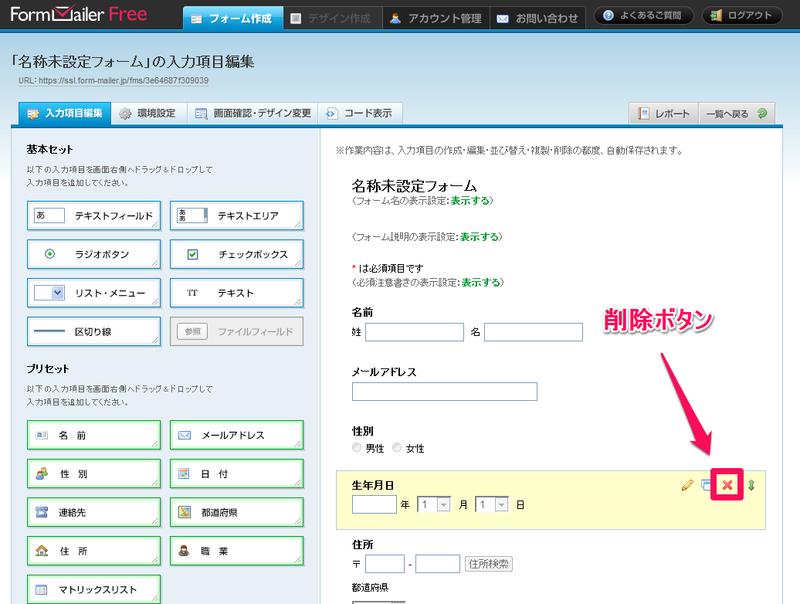
- 必要に応じて、項目をマウスオーバーした際に右上に表示される赤い×マークをクリックし項目を削除する
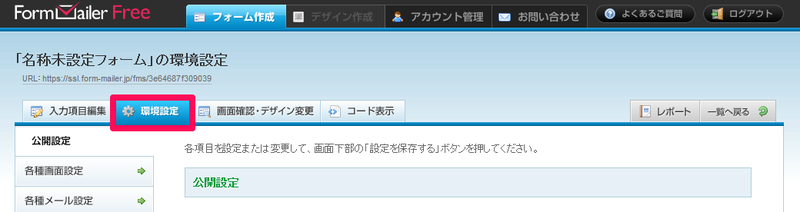
- フォームの入力項目が完成したら [環境設定] タブをクリックする
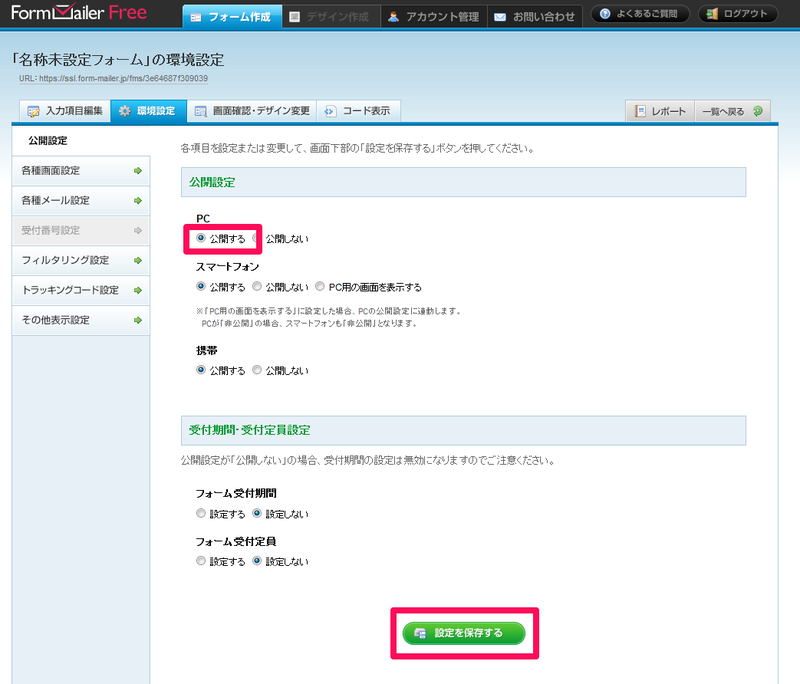
- 「公開設定」の「PC」項目で「公開する」を設定し [設定を保存する] ボタンをクリックする
以上で、お問い合わせフォームは完成です。
次回はいよいよ、ブログにお問い合わせフォームを設置する方法をご案内します。