Lekumo ビジネスブログでは、人気記事を1-10位まで表示させることができます。
ただ、デフォルトでは数字が表示されないので、ぱっと見で順位だってわかりにくいんです。
そこで、数字をふって、ひと目で順位がわかるように表示させる方法をご紹介します。
サイドバーなどの表示した記事ランキングに順位を表示する方法をご案内します。
デフォルトだと、数字ではなくドット表示になっています。これを数字に替えます。
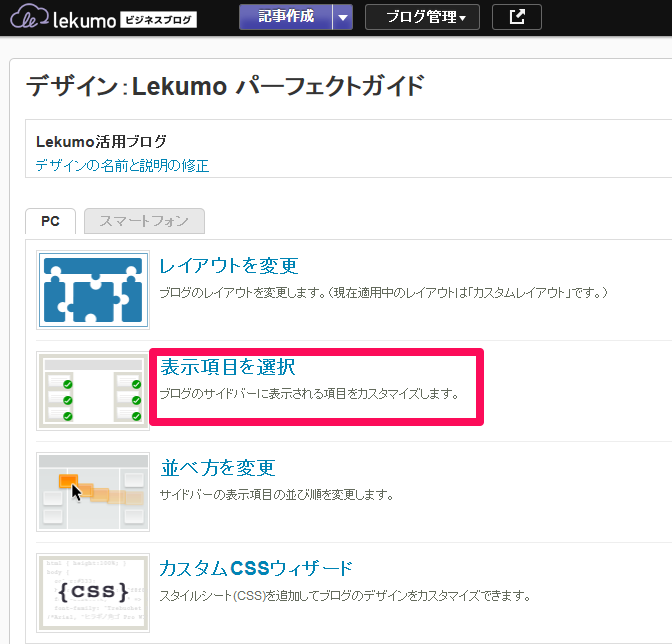
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする。

- [表示項目を選択] をクリックする
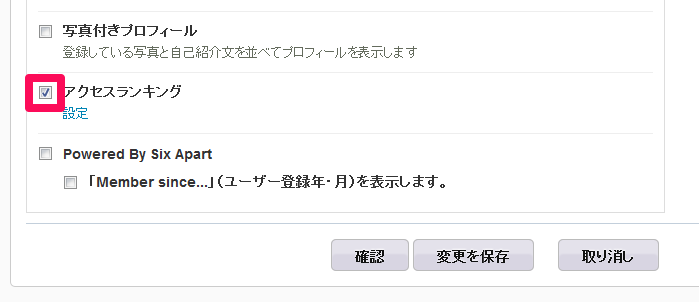
- [サイドバー項目] - [モジュール一覧] から [アクセスランキング] チェックボックスを有効にする
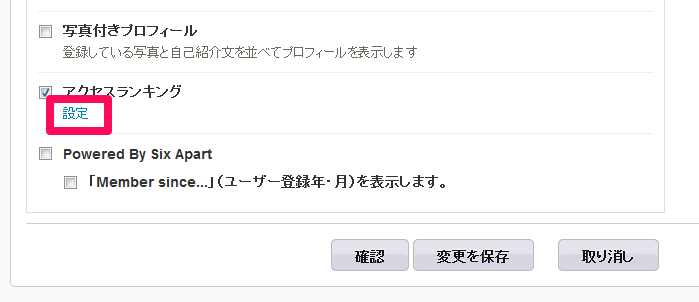
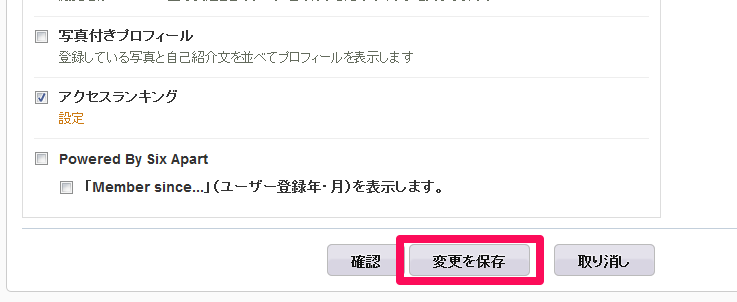
- 同項目の [設定] をクリックする
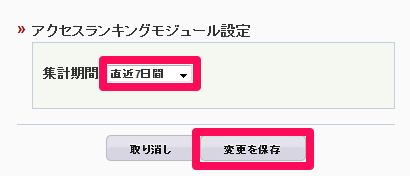
- [集計期間:] から以下のいずれかを選択し [変更を保存] をクリックする
- 直近30日間
- 直近7日間
- 前日
- [表示項目] ページの [変更を保存] をクリックする
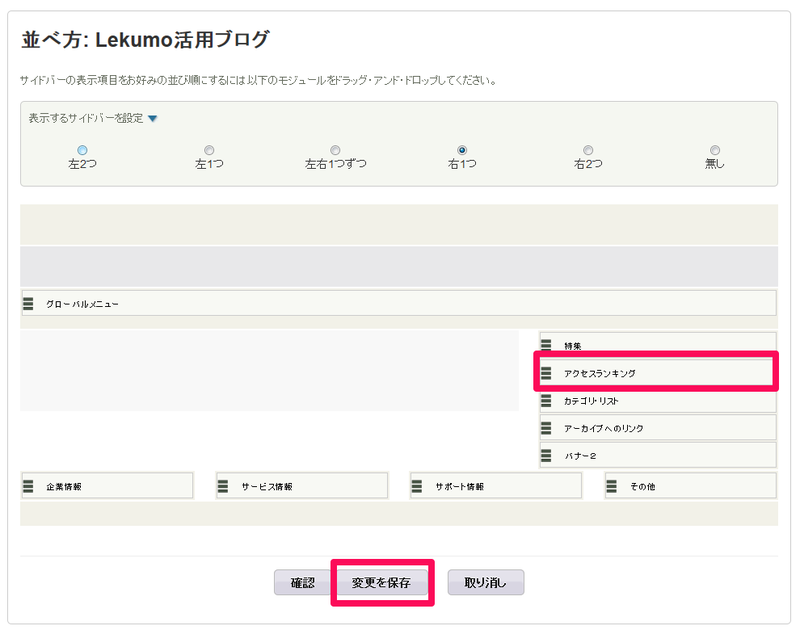
- [並べ方を変更] をクリックする
- 「アクセスランキング」をサイドバーの位置に配置し [変更を保存] ボタンをクリックする
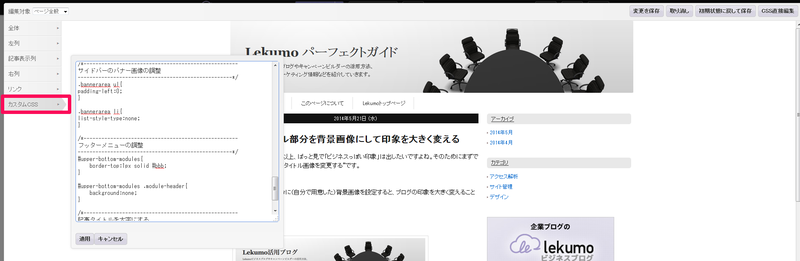
- [カスタムCSSウィザード] をクリックする

- 左メニューの [カスタムCSS] をクリックする

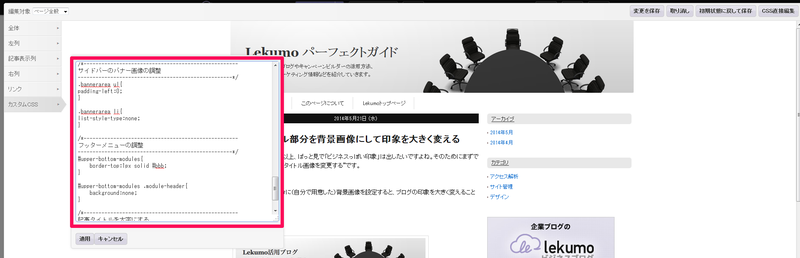
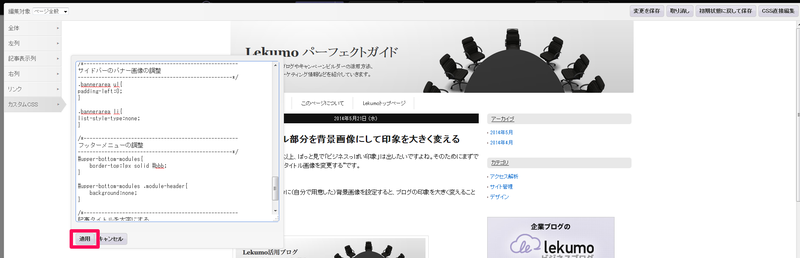
- 以下のソースコードをコピーし、入力項目に貼付ける
.module-content #access-ranking-container ul li{ background:none; display:list-item; list-style-type:decimal; margin: 0 5px 4px 25px; padding: 0; }
- [適用] ボタンをクリックする

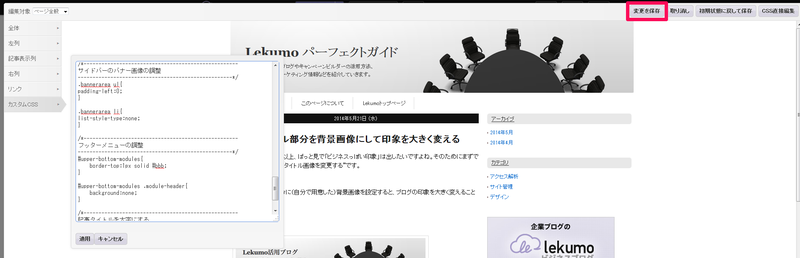
- 右上の [変更を保存] ボタンをクリックする

このように表示されたら、完成です。
\(^o^)/