前回、「フォームメーラーを使って、無料でお問い合わせフォームを作る方法」をご紹介しました。
今回はその続きで、フォームを設置する方法を解説しますね。
完成したフォームをブログに設置する
- フォームメーラーのログインページ で「メールアドレス」、「パスワード」を入力し [ログインする] ボタンをクリックする
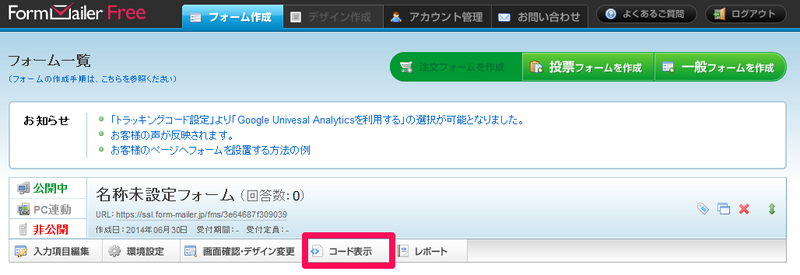
- [コード表示] タブをクリックする
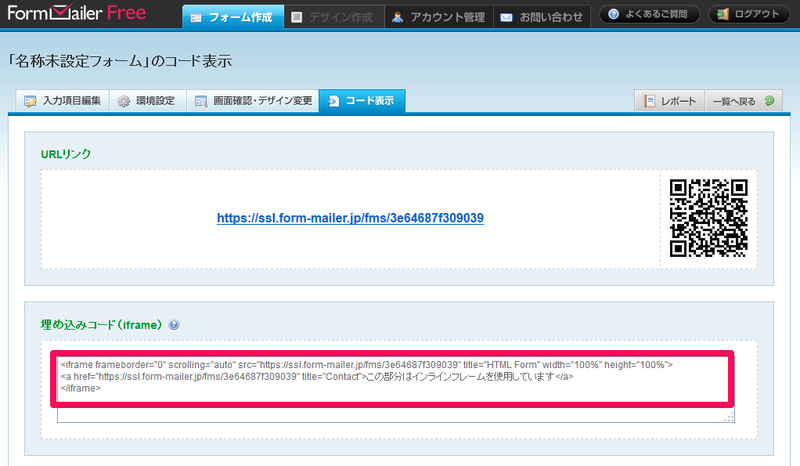
- 「埋め込みコード(iframe)」の内容をコピーする
- Lekumo ビジネスブログ にログインする
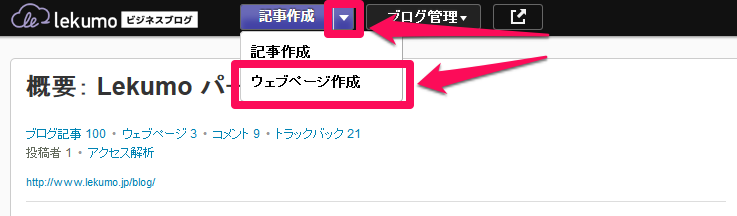
- [記事作成] の [▼] をクリックし [ウェブページ作成] をクリックする
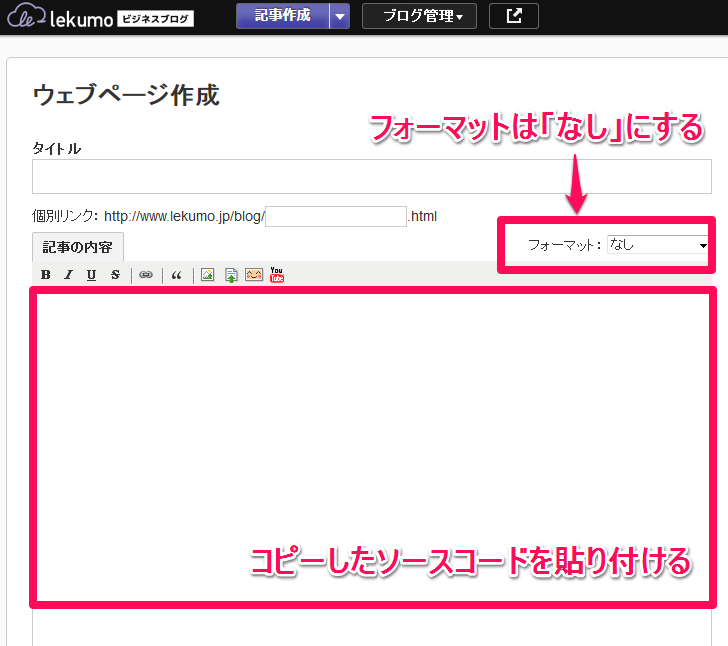
- 「フォーマット」を「なし」に設定し、「記事の内容」部分に手順 3 でコピーした「埋め込みコード(iframe)」の内容をペーストする
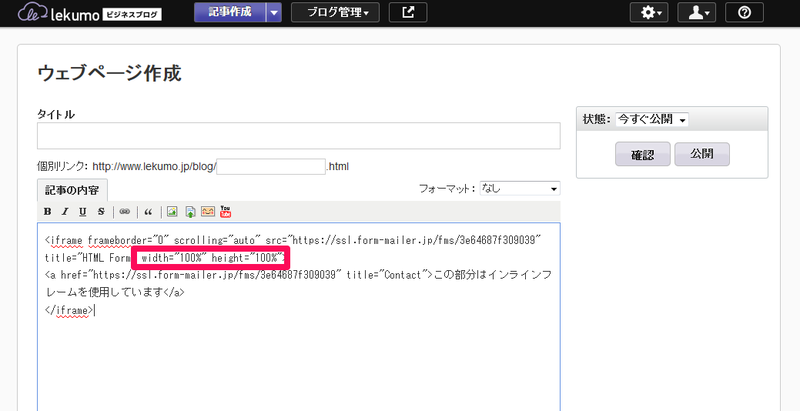
- ペーストしたコードの「width="100%" height="100%"」を変更する
※ 基本的に「width="100%"」はそのままで結構です。「height="100%"」は 100% を 800px 程度にするとスクロールが少ないので見やすくなります。
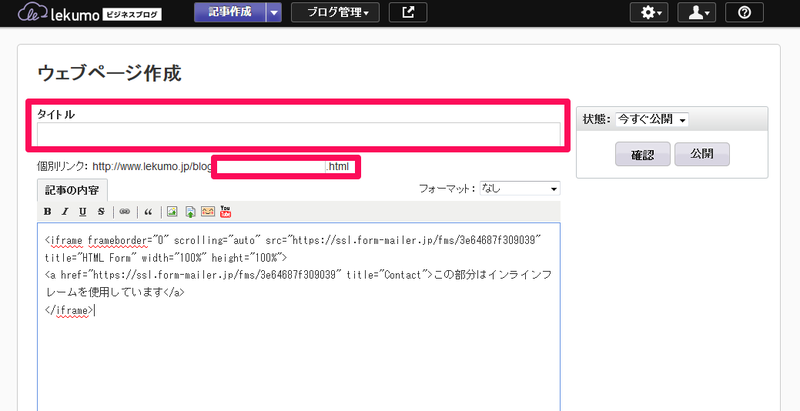
- [タイトル] と [個別リンク] を入力し [公開] する
フォームのデザインを変更する
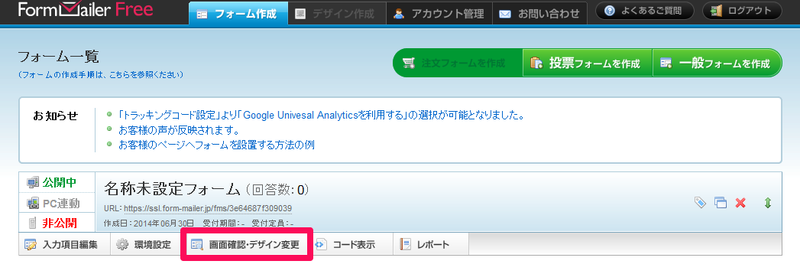
- [画面確認・デザイン変更] タブをクリックする
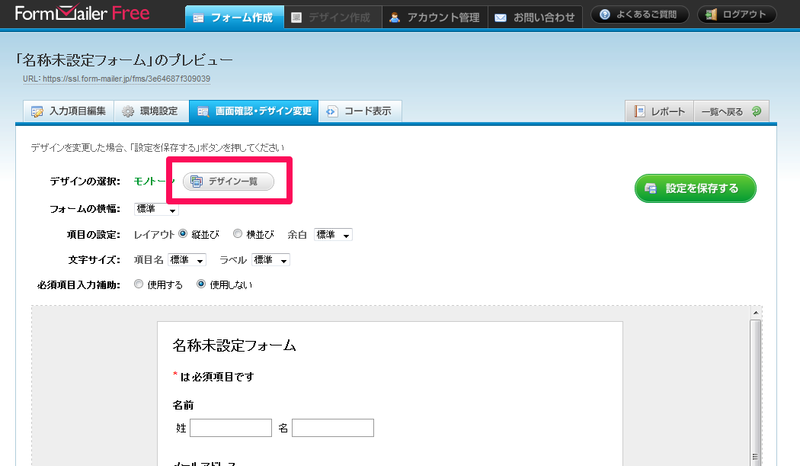
- 「デザインの選択」項目にある [デザイン一覧] ボタンをクリックする
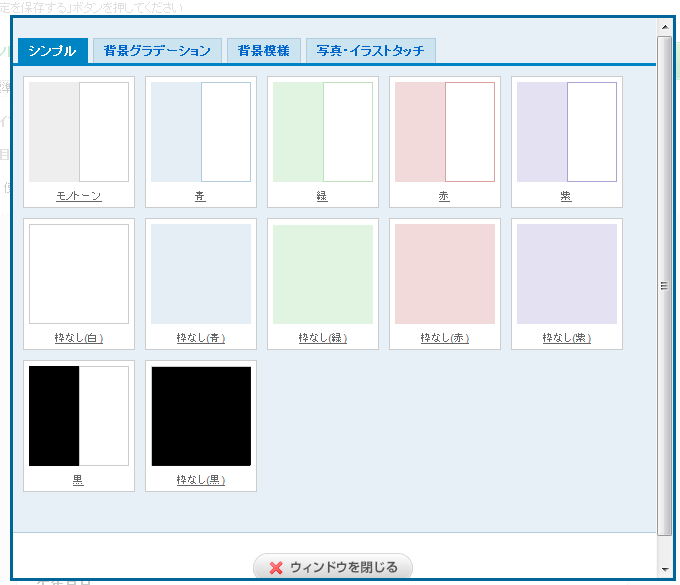
- 用意されたデザインから利用したいデザインをクリックする
※ クリックすると、ウィンドウは自動的に閉じます。
- 他の項目も必要に応じて変更する
※ 変更を加えると、画面下のフォーム見本がリアルタイムで変更されます。 - 変更が完了したら [設定を保存する] ボタンをクリックする
以上で、フォームメーラーの基本的な利用方法はお知らせできたかと思います。
他にも、[環境設定] タブからは様々な設定が行えますので、慣れてきたら利用してみてもいいかもしれません。
フォームメーラーのヘルプは、以下を参照してください。
よくあるご質問|SSL・携帯対応の無料メールフォーム作成ASP「フォームメーラー」