該当部分は、CSS で制御されているので、管理画面にて CSS の編集を行います。
- 画面上部のメニューから [ブログ管理] - [デザイン] をクリックする。

- [カスタムCSSウィザード] をクリックする

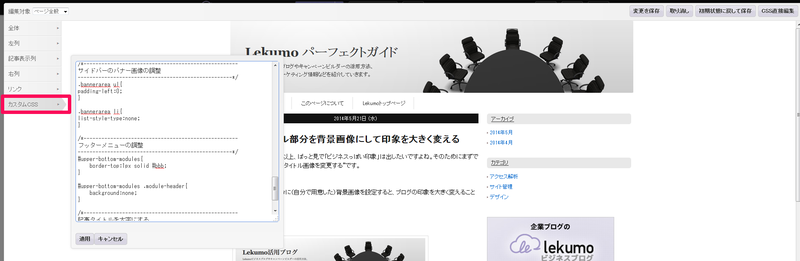
- 左メニューの [カスタムCSS] をクリックする

- 以下のソースコードをコピーし、入力項目に貼付ける
.date-header {
background: none repeat scroll 0 0 #000;
color: #fff;
margin-bottom: 20px;
padding: 2px 5px;
text-align: center;
}
- 「background: none repeat scroll 0 0 #000;」の「#000」が黒い帯の部分の色を指定する部分です。任意のカラーコードに変更してください。
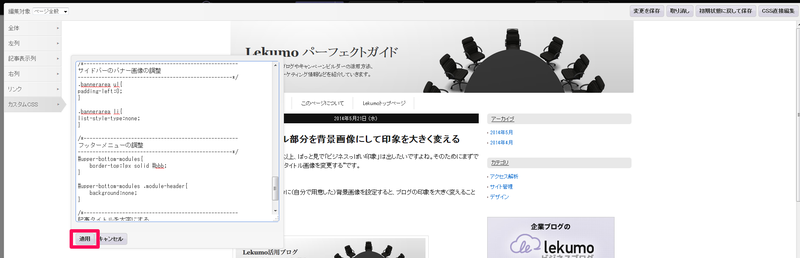
今回は、「#888」としグレーにします。 - [適用] ボタンをクリックする

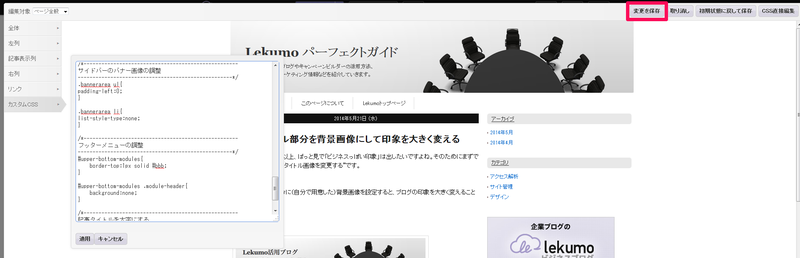
- 右上の [変更を保存] ボタンをクリックする

上記の変更を行うと、黒い帯の部分が以下のようにグレーになります。

